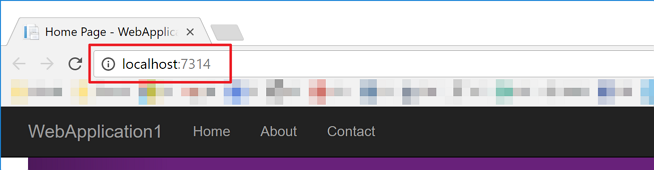
One of the most popular tools for ASP.NET or ASP.NET Core application development is IIS Express. We can’t deny it. Unless we need specific requirements, IIS Express is a sort of de-facto web server for debugging on developers’ local machines. With IIS Express, we can easily access to our local web applications with no problem during the debugging time.

There are, however, always cases that we need to access to our locally running website from another web browsers like mobile devices. As we can see the picture above, localhost is the loopback address so we can’t use it outside our dev box. It’s not working by simply replacing the loopback address with a physical IP address. We need to adjust our dev box to allow this traffic. In this post, we’re going to solve this issue by looking at two different approaches.
At the time of writing this post, we’re using Visual Studio (VS) 2015, as VS 2017 will be launched on March 7, 2017.
Network Sharing Options and Windows Firewall
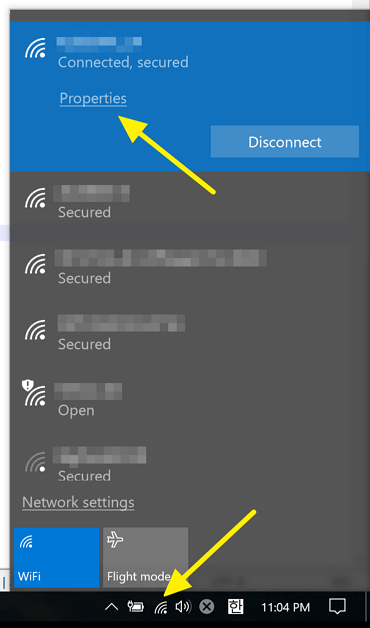
Please make sure that all screenshots for this section are taken from Windows 10. Open my current connected network (either wireless or wired).

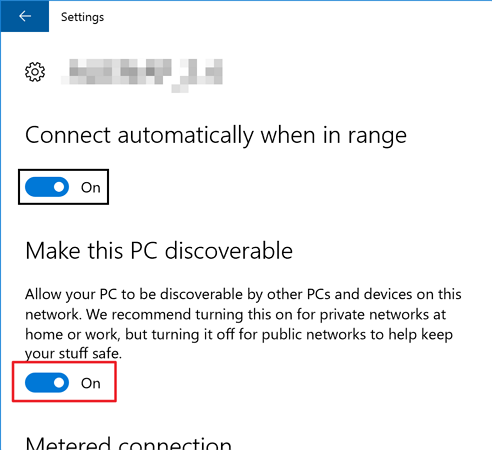
Make sure that the “Make this PC discoverable” option is turned on.

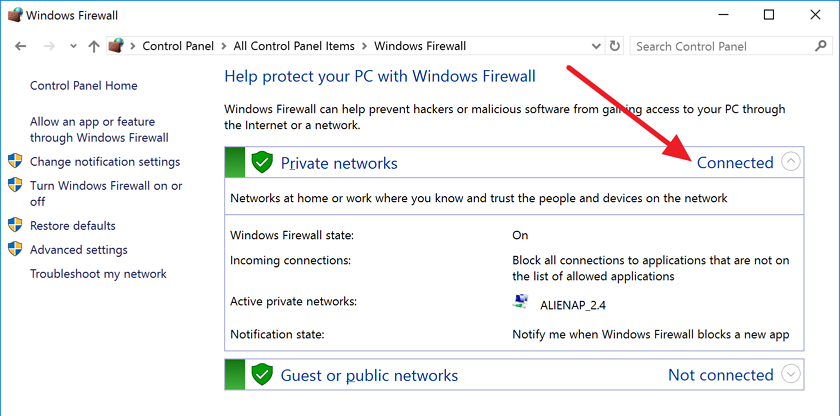
This option enables our network in “Private” mode on Windows Firewall:

WARNING!!!: If our PC is currently connected to a public network, for our better security, we need to turn off the private network settings; otherwise our PC will get vulnerable from malicious attacks.
Update Windows Firewall Settings
In this example, the locally running web app uses the port number of 7314. Therefore, we need to register a new inbound firewall rule to allow access through the port number. Open “Windows Firewall with Advanced Security” through Control Panel and create a new rule with options below:
- Rule Type: Port
- Protocol: TCP
- Port Number: 7314
- Action: Allow the Connection
- Profile: Private (Domain can also be selected if our PC is bound with domain controllers)
- Name: Self-descriptive name of anything! eg) IIS Express Port Opener
Now, all traffic through this port number is allowed from now on. So far, we’ve completed the basic environment settings including firewalls. Let’s move onto the first option using IIS Express itself.
1. Updating IIS Express Configurations Directly
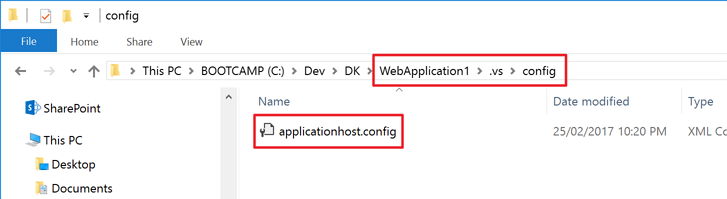
When we install VS, IIS Express is also installed at the same time. Its default configuration file is located at somewhere but each solution that VS 2015 creates has its own settings that overwriting the default one and it’s stored to the .vs folder like:

Open applicationhost.config for update.
Add another binding with my local IP address like:
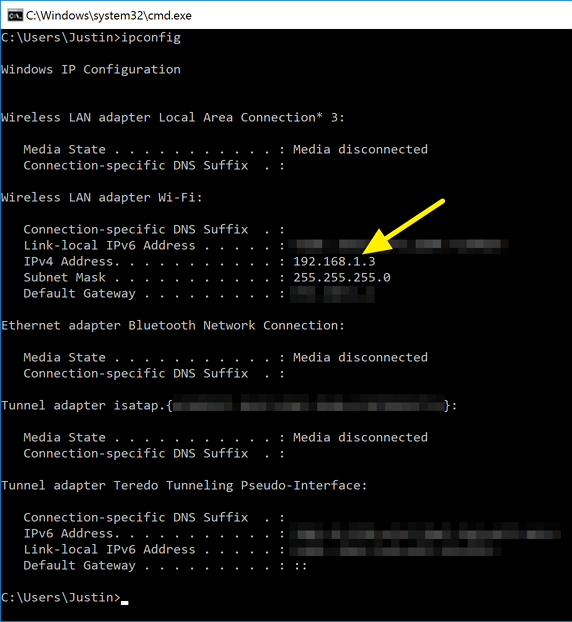
We can easily find our local IP address by running the ipconfig command. We’re using 192.168.1.3 for now.

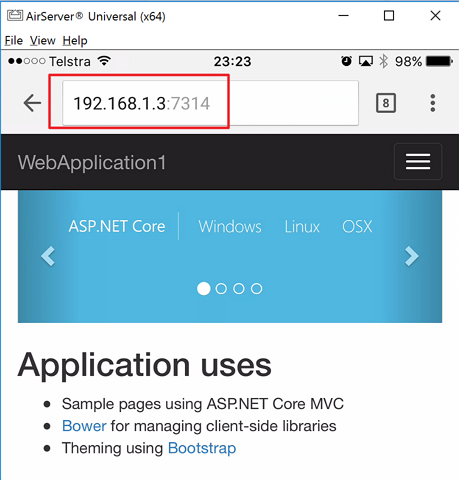
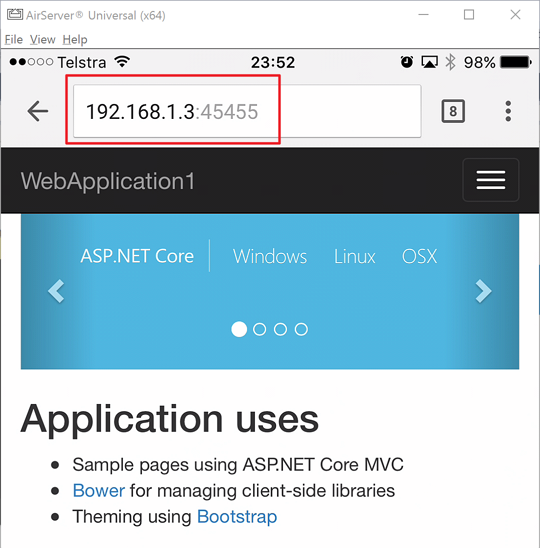
IIS Express has now been set. Let’s try our mobile web browser to access the local dev website by IP address.

All good! It seems to be working now. However, if we have more web applications running on our dev environment for our development work, every time we create a new web application project, we have to register the port number, allocated by IIS Express, to Windows Firewall. No good. Too repetitive. Is there any other convenient way? Of course there is.
2. Conveyor – Visual Studio Extension
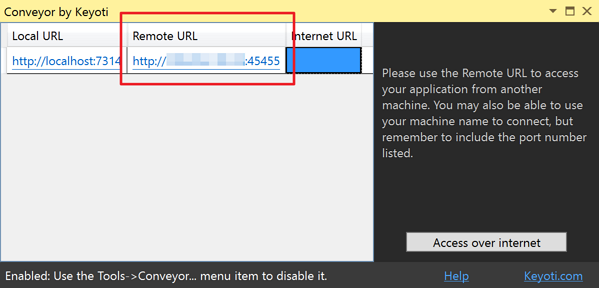
Conveyor can sort out this hassle. At the time of this writing, its version is 1.3.2. After installing this extension, run the debugging mode by typing the F5 key again and we will be able to see a new window like:

The Remote URL is what we’re going to use. In general, the IP address would look like 192.168.xxx.xxx, if we’re in a small network (home, for example), or something different type of IP address type, if we’re in a corporate network. This is the IP address that the mobile devices use. Another important point is Conveyor uses the port number starting from 45455. Whatever port number IIS Express assigns the web application project, Conveyor forwards it to 45455. If 45455 is taken by others, it looks up one and one until a free port number exists. Due to this behaviour, we can easily predict the port number range, instead of the random nature of IIS Express. Therefore, we can register the port number range starting from 45455 to whatever we want, 45500 for example.
Now, we can access to our local dev website by using this port number pool like:

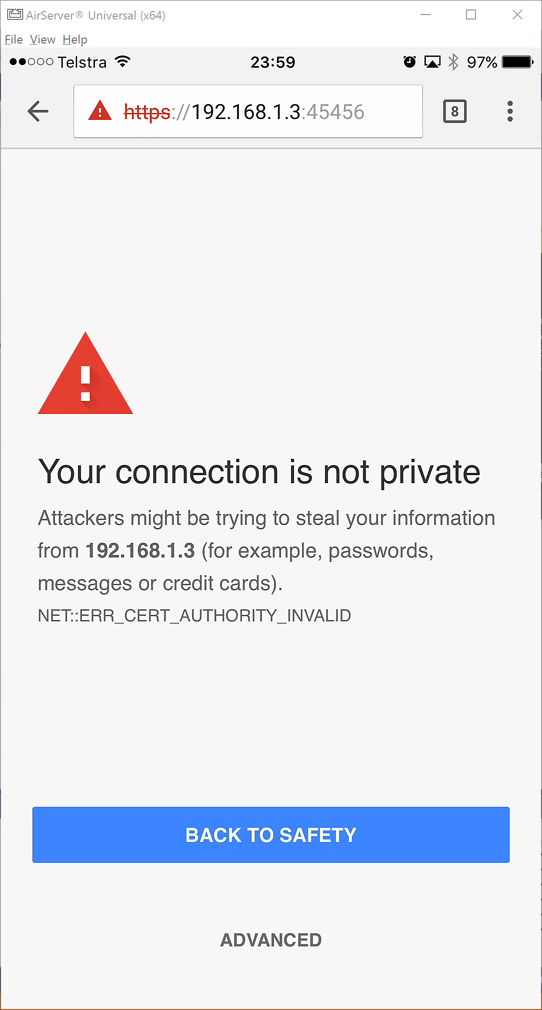
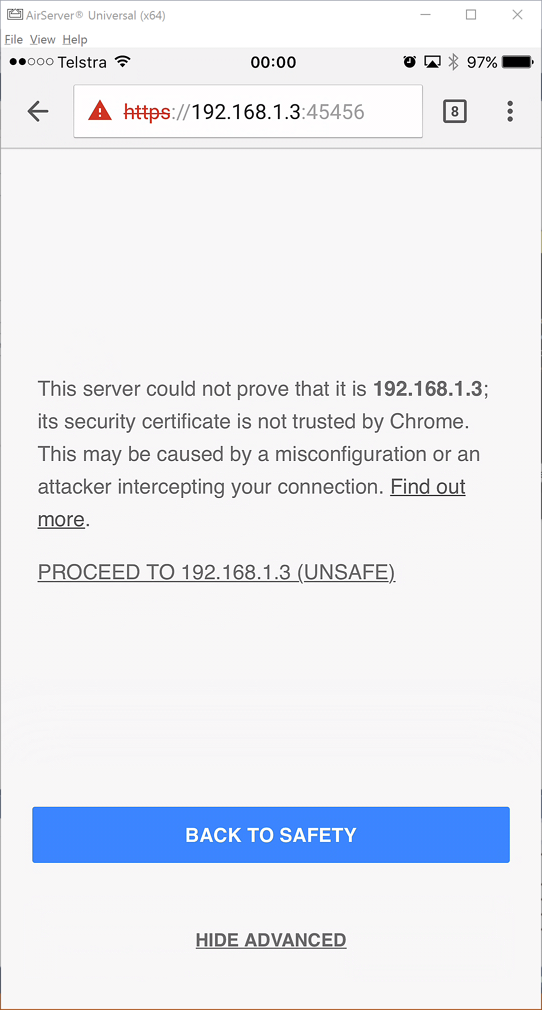
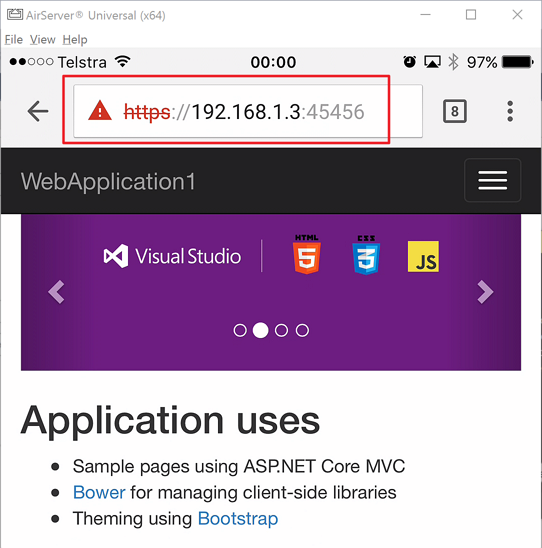
If we’re developing a web application using HTTPS connection, that wouldn’t be an issue. If no self-signed certificate is installed on our local dev machine, Conveyor will install one and that’s it. Visiting the website again through HTTPS connection will display the initial warning message and finally gets the page.



We’ve so far discussed how to remotely access to our local dev website using either IIS Express configuration or Conveyor. Conveyor gets rid of repetitive firewall registration, so it’s worth installing for our web app development.

Thank you! Works great, tried other methods that used to work with VS 2015, but failed. Conveyor did the job!
Great information. Since last week, I am gathering details about Dot net programming. There are some amazing details on your blog which I didn’t know. Thanks. I will use some for my
Very Intresting, Good Job and Thanks for sharing such a good blog.
Thanks