Accessing to Geolocation on Mobile Devices from ASP.NET Core Application in Vue.js and TypeScript
In the previous post, we used HTML5 getUserMedia() API to access camera on our mobile devices. In this post, we’re using geolocation data on our mobile devices.
The code samples used for this post can be found here.
navigator.geolocation API
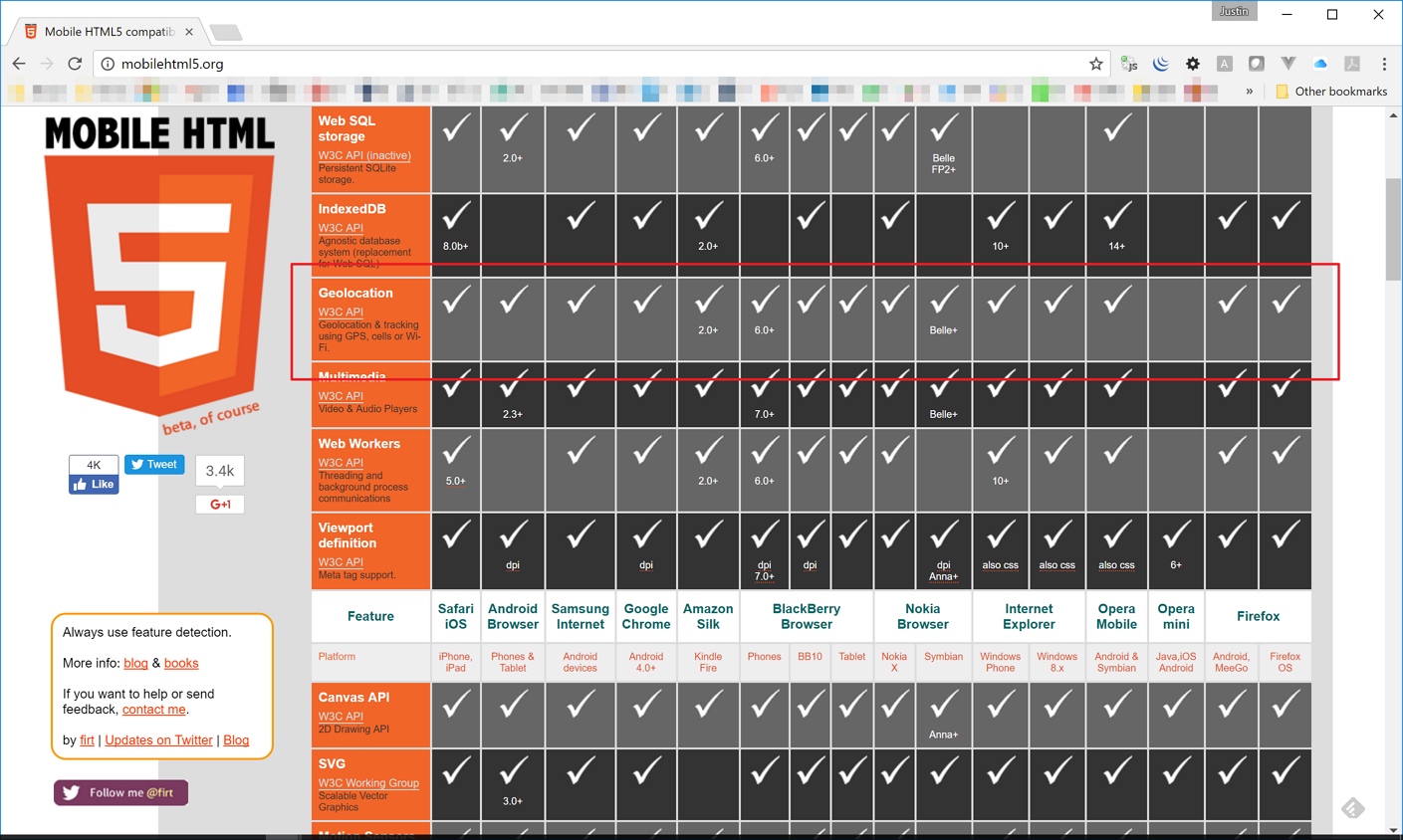
Unlike getUserMedia() API, geolocation API has a great level of compatibility of almost all browsers.

Therefore, with a simple TypeScript code, we can easily use the geolocation data.
… [Keep reading] “Accessing to Geolocation on Mobile Devices from ASP.NET Core Application in Vue.js and TypeScript”NOTE: In order to use the
geolocationAPI, the device must be connected to the Internet.
