
Versioning of Android app (Dev, Stage, and Prod) using same code base – Xamarin Forms
We will be continuing our journey into App versioning, this time for Android. Similar to iOS, in Android, we have to create Compiler symbols too. For those who have missed iOS versioning blog, click on below is the link.
Versioning of iOS app (Dev, Stage, and Prod) using same code base – Xamarin Forms
Set different configurations
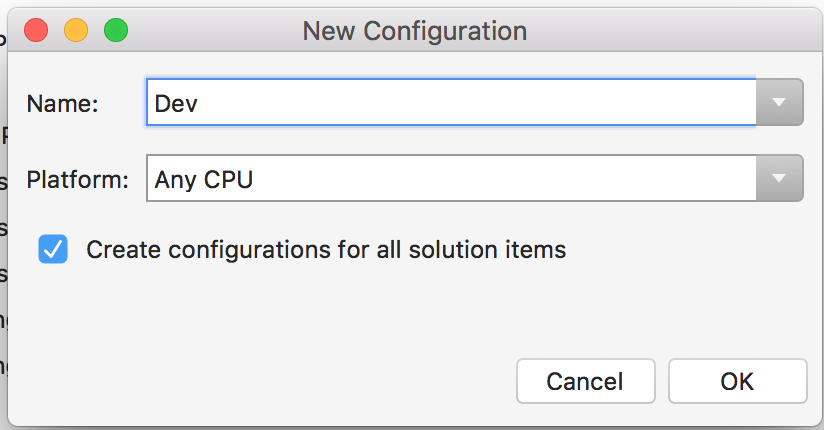
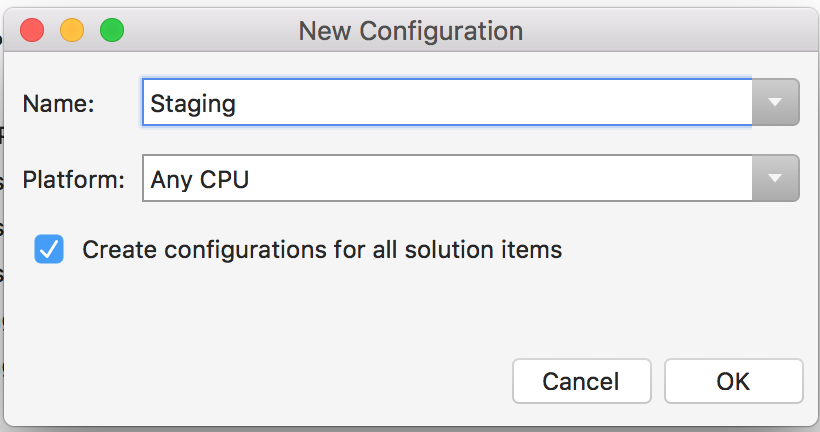
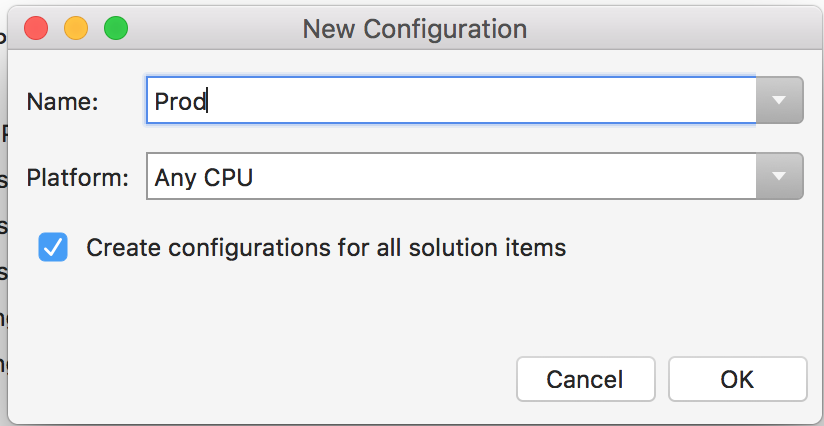
Similar to iOS, setup all the required configurations as shown below,
Dev

Staging

Prod

Compiler symbols options
Double-clicking on Android project should prompt with Project Options, go to compiler tab under Build section.… [Keep reading] “Versioning of Android app (Dev, Stage, and Prod) using same code base – Xamarin Forms”



