React is a declarative, efficient, and flexible JavaScript library for building user interfaces. Code Splitting helps apps to perform well where performance is key.
Code Splitting is the concept in React that helps to load the content only when it is actually required. Instead of loading the whole app even before a user can use it, we can write code effectively that it loads only when required.
A function can import the whole module using an import statement function and returns a promise as shown below.
import('./CodeSplitting/student')
### student.js
const Name = 'Divikiran Ravela';
export { Name };
Since import returns promise data will load when it is ready as shown below.
import('./CodeSplitting/student')
.then(({ Name }) => {
// Use moduleA
console.log("I am "+Name);
})
For example, if you wanted to load data when user clicks on button we can achieve as below
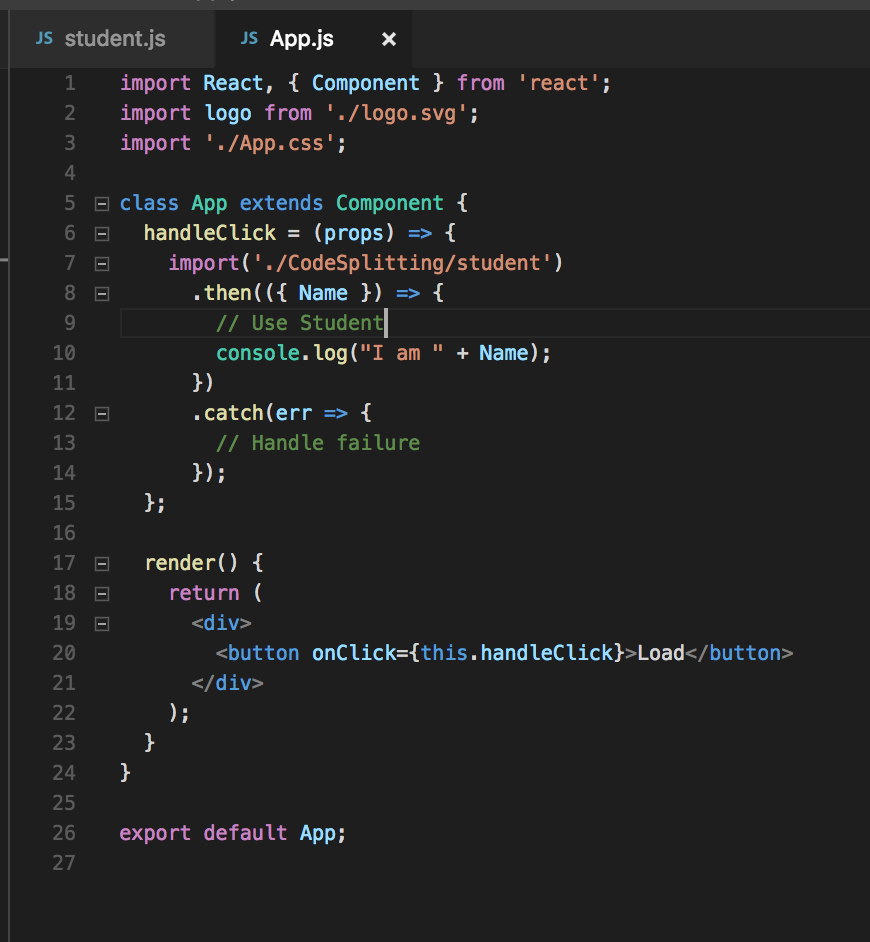
handleClick = (props) => {
import('./CodeSplitting/student')
.then(({ Name }) => {
// Use Student
console.log("I am " + Name);
})
.catch(err => {
// Handle failure
});
};
Here is full code if you are interested


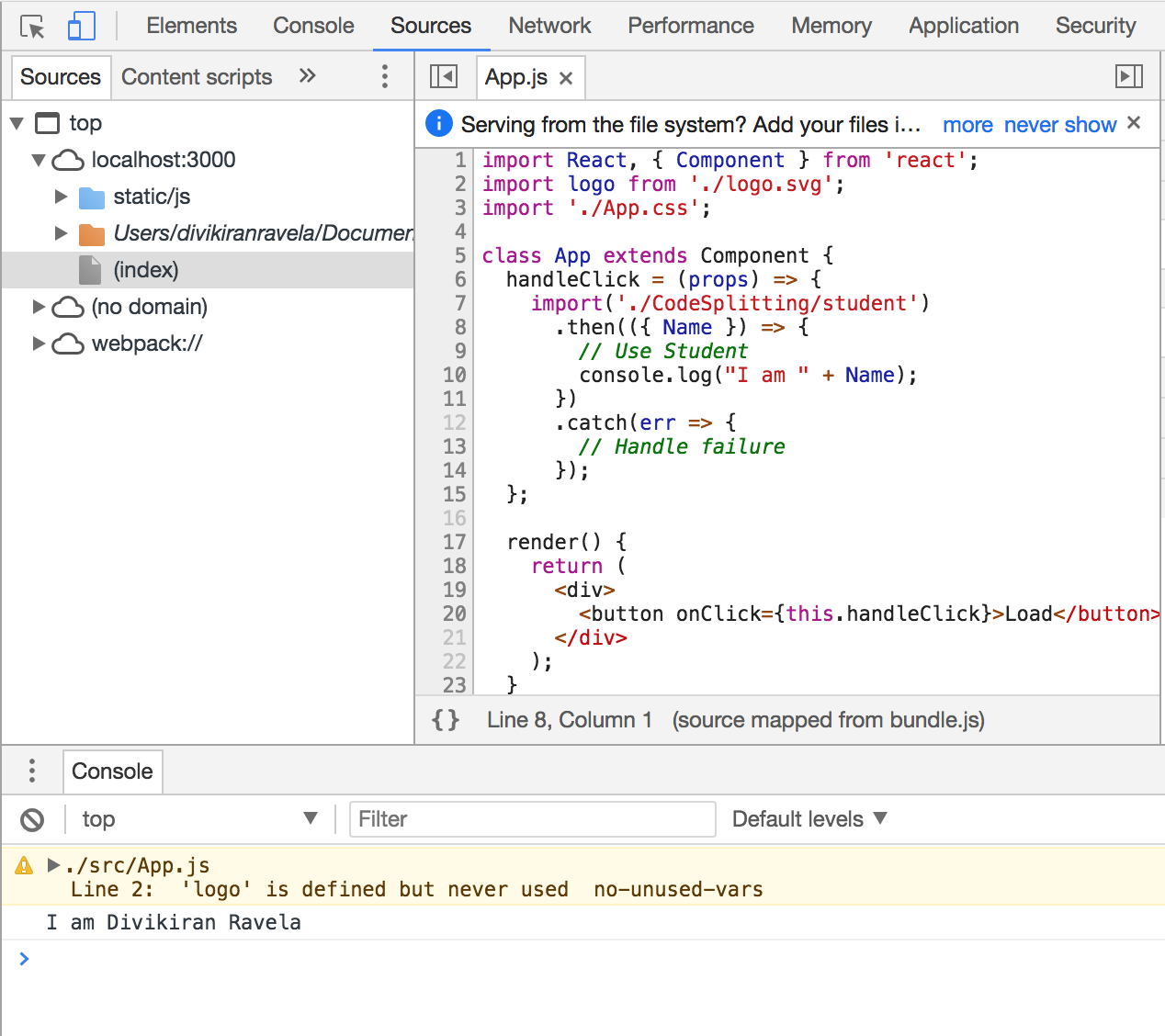
Output:

Category:
Uncategorized 