
Background
This is in continuation with my previous post in which we made HTML table sortable if you haven’t read it yet, give it a read first at URL. Next obvious request from end users is to introduce pagination in it.
Solution
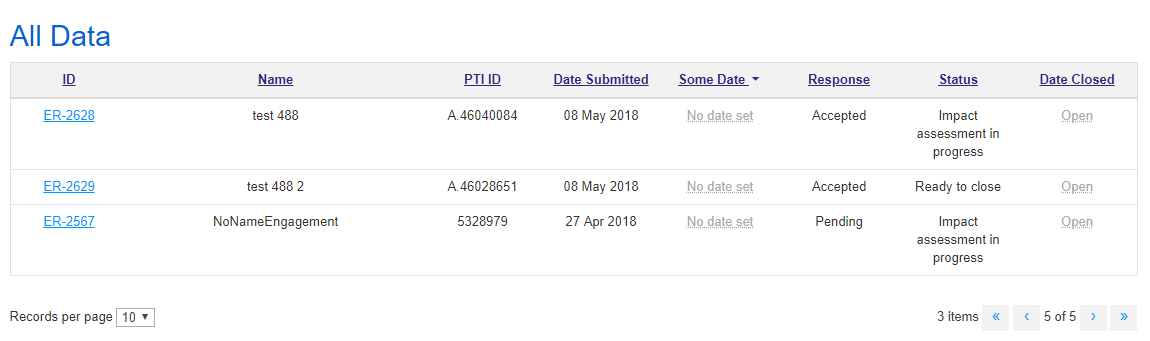
We will be coming up with the following table in which data can be sorted and paged at the same time, this will have all of its data retrieved on the client side for paging and sorting.

The first part of this blog will help our users to select/set no. of records displayed on a page by displaying a list of available options.

The second part will let users navigate to the next or previous page, and they will also have an option to jump directly to first and/or last pages.

Overall appproach and solution will be described in the following sections.
Directive Template
Our HTML template for the directive will be as follows, it will have some basic HTML and events to respond to change in user interface.
Angular watch for a Change in items
The first thing we must have to do in our directive is to create a copy of original items on which we have to apply pagination.
Then we need to populate options for page sizes and set the default so initial rendering will take default page size and start from page # 1
Thirdly, as we are doing a client-side paging, we need to maintain original array and only show a slice of it in our HTML table, and then as the user selects or change page no. or no. of records on a given page we will render that page accordingly.
Change Page Size (no# of records on a page)
We had attached an event with our drop down list to ensure whenever a user selects new page size, it shows no. of records by recalculating as follows:
- Resets the start position (begin) to start from index 0.
- Sets the no of records to be shown on the page as per user selection (10, 20 or 50)
- Resets current page to page no. 1
- Recalculates last page based on total no of items in an array and page size desired by a user
Change of Page No
We had attached an event with our next/previous and first/last buttons to ensure whenever a user selects a new page, it shows correct records by recalculating their indexes as follows:
- Check what value has been passed and take action accordingly
- if value ‘-2’ is passed > user requested for FIRST page
- if value ‘-1’ is passed > user requested for PREVIOUS page
- if value ‘1’ is passed > user requested for NEX page
- if value ‘2’ is passed > user requested for LAST page
- And then reset the current page based on the analogy above in point # 1
- Calculates the start position (begin) to start showing records based on current page index and page size.
- Sets the no of records to be shown on the page as per user selection of page size (10, 20 or 50)
Conclusion
By playing around with AngularJS, we can create our custom directives best suited to our needs and without an overhead of adding an external library to reuse a part of it only. This can give significant control in functionality implementation as per our needs.

Thanks for sharing.