
Problem
We were working on a project and have built its front-end on AngularJS v1.6.6 along with Office UI Fabric, we have used community-driven library ngofficeuifabric when we came across a situation of table sorting and realised that it wasn’t a great fit for our custom sorting and filtering requirements raised during future sprints by our product owners and business in general.
Solution
We have replaced ‘uif-table’ with ‘table’ and added custom events for sorting, the markup is as follows:
[code language=”html”]
|
ID |
Object ID |
Object Date Submitted |
Object Date |
|---|---|---|---|
| {{item.ID}} | {{item.ObjectID}} | {{item.DateSubmitted | date:’dd MMM yyyy’}} | {{item.ObjectDate | date:’dd MMM yyyy’}} |
[/code]
You need to have two variables to store what ‘order’ is required (ascending/descending) and which ‘field’ (column) to sort records on, we have initialised these variables as follows:
[code language=”javascript”]
//setting sorting variables for the first page load
$scope.sortAsc = false;
$scope.sortField = ‘item.ID’;
[/code]
We have attached a function to table header to record a click on a specific column and get the column’s desired sorting order, this will just record at the start of the function to set the direction for sorting.
[code language=”javascript”]
function headerClick(fieldName, sortType) {
$scope.sortField = fieldName;
$scope.sortAsc = sortType;
var sortedItems = [];
angular.forEach($scope.items, function (item) {
sortedItems.push(item);
});
$scope.items = [];
if (fieldName === “item.ObjectDate”) {
// sorting for custom date field as it can include text
sortedItems.sort(function (a, b) {
return compareObjectDate(a.Date, b.Date);
});
}
else if (fieldName === “item.DateSubmitted”) {
// sorting for any date field
sortedItems.sort(function (a, b) {
return compareDate(a.DateSubmitted, b.DateSubmitted);
});
}
else {
// sorting for any text field
sortedItems.sort(function (a, b) {
return a.fieldName.localeCompare(b.fieldName);
});
}
//check what type of sorting (ascending/descending) is required and then do the needful
if ($scope.sortAsc) { // ASC
$scope.items = sortedItems;
}
else { // DSC
$scope.items = sortedItems.reverse();
}
}
[/code]
Here is a sample function to sort based on date field. You can create your own sorting function for each column type following the simple logic:
- if two values are equal, a function should return “0”
- if the first value is lesser than 2nd value, a function should return “-1”
- if the first value is greater than 2nd value, a function should return “1”
[code language=”javascript”]
function compareDate(date1,date2) {
var dateFirst = new Date(date1);
var dateSecond = new Date(date2);
if (dateFirst === dateSecond) {
return 0;
}
else if (dateFirst < dateSecond) {
return -1;
}
else {
return 1;
}
}
[/code]
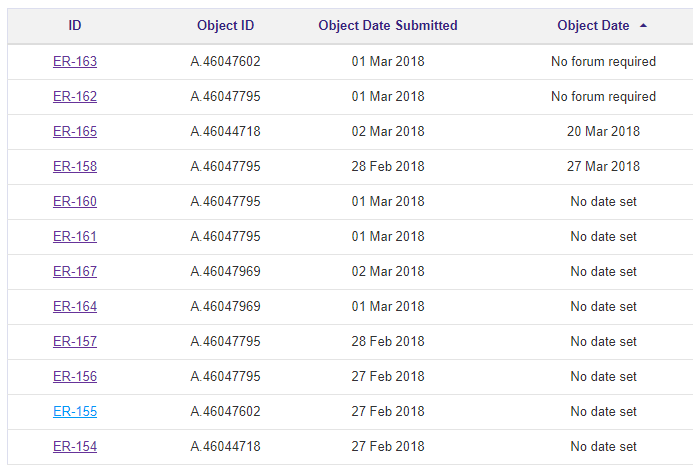
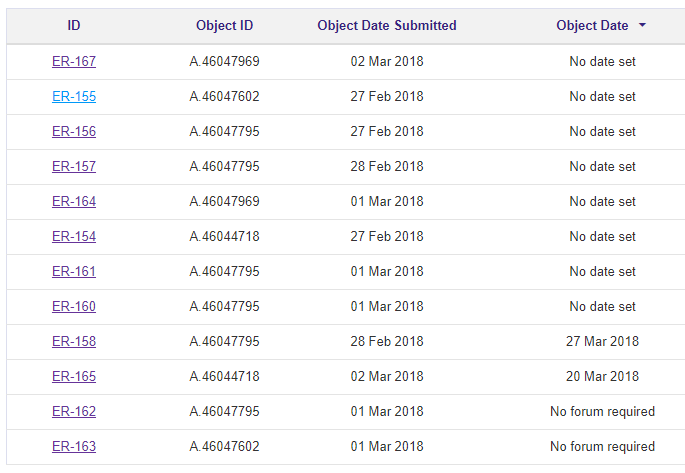
Pictures below will show custom sorting on the column Object Date as it has got a combination dates and text and client wanted to sort it in a specified order.
Ascending order (custom field)

Descending order (custom field)

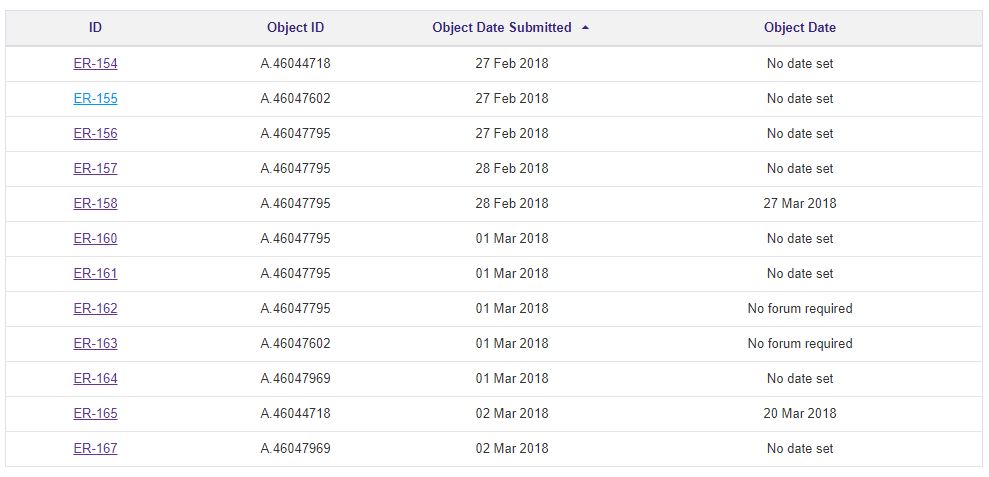
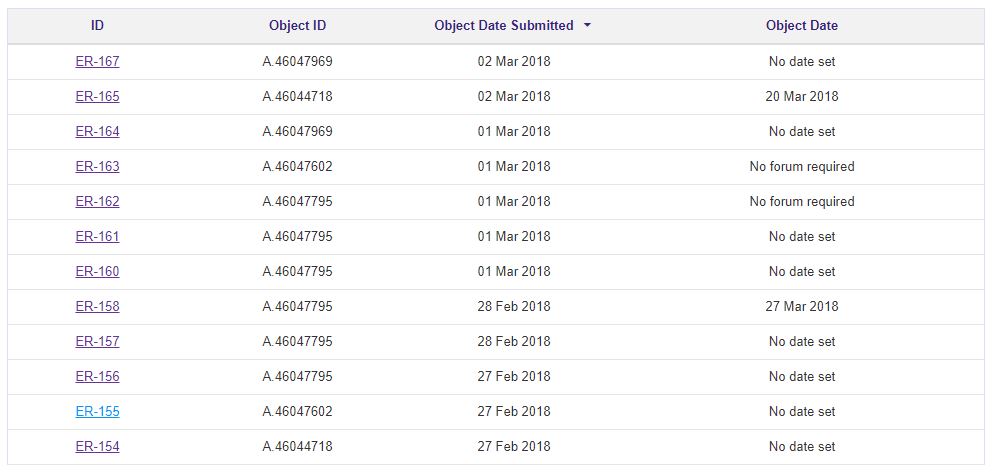
Another view of looking at the same table but sorting on the column ‘Object Date submitted’ as it contains only dates.
Ascending order (date field)

Descending order (date field)

It’s an easy way to use plain Angular and HTML to order/sort your table as per the needs. This can be enhanced further to cater specific needs or use 3rd party library to deliver rich functionality.

can you provide html code for tag