As a Xamarin mobile developer ever wonder, why we need write some much of code in PCL and iOS projects to do simple Native feature, some of which are usually one-liners code natively.
Xamarin has now introduced a nice nifty feature that helps us to write code in Xamarin Forms in the form of Platform Specifics.
In short, Platform Specifics helps us to consume the features or functionalities that are only available on iOS, without needing to implement custom renderers or effects in the required platform project.
One of the best example to understand this features is Blur effect. Platform specifics are baked into the Xamarin and it is ready to use.
Below are the steps to test this feature
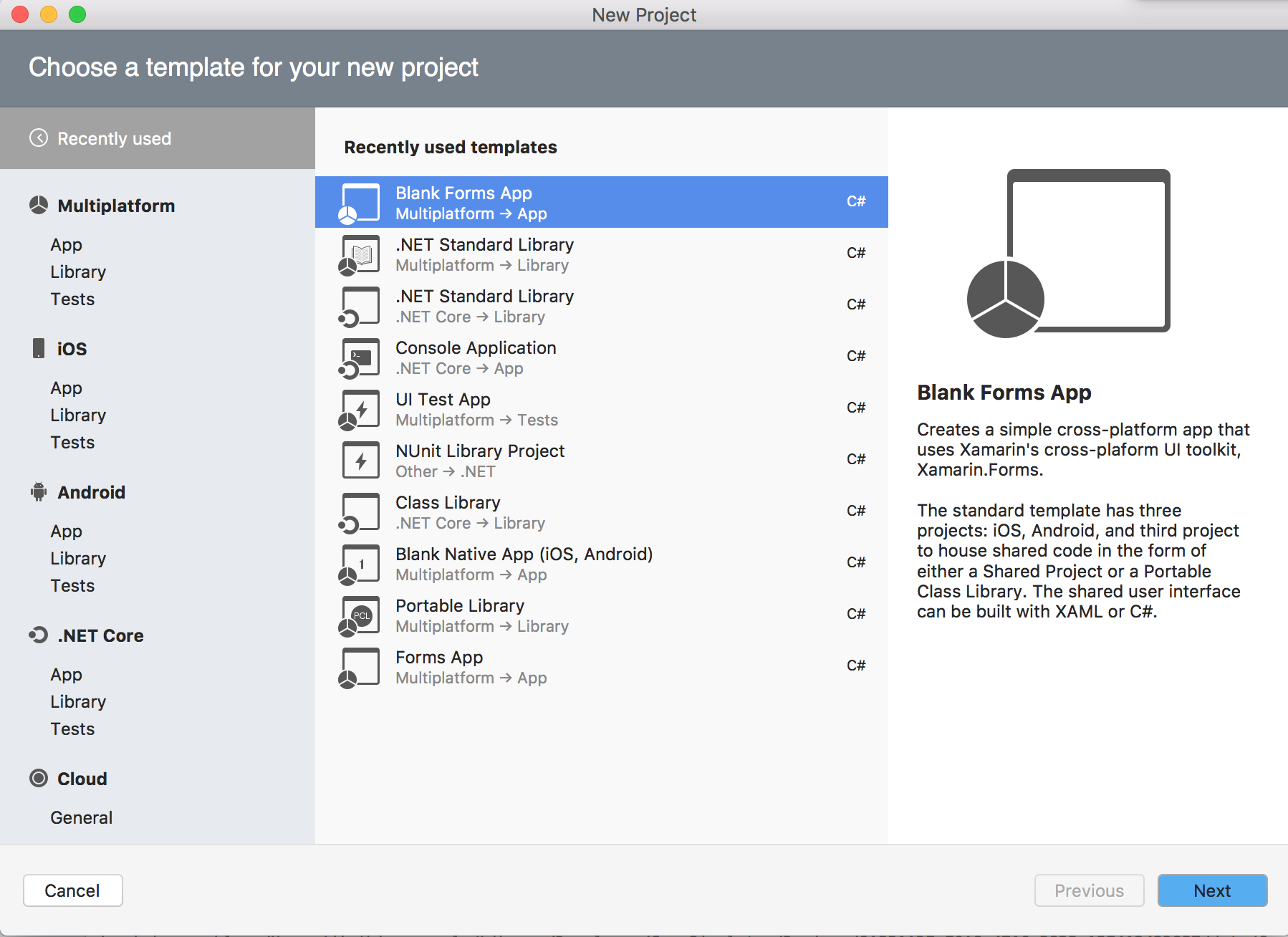
Create a Xamarin Forms project
Namespaces: It is important to understand Xaml namespaces to get to know about Xamarin specifics. Below is the required namespace on each page.
xmlns:ios=“clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core“
Blur Effect
Below the way we can define Blur effect on a boxview, this effect can be implemented on any visual elements in Xamarin Forms.
<BoxView x:Name=“boxView“ ios:VisualElement.BlurEffect=“Dark“ HeightRequest=“50“ WidthRequest=“50“ />
Blur effect have enumeration options to be set to it.
- Dark – applies a Dark blur effect
- Light – applies the light blur effect
- ExtraLight – applies an extra light blur effect
- None – applies no blur effect
Below is sample code for various blur effects we can notice
<StackLayout>
<Image Source=“Aus.png“ HeightRequest=“50“ WidthRequest=“50“ />
<BoxView x:Name=“boxView“ ios:VisualElement.BlurEffect=“Dark“ HeightRequest=“50“ WidthRequest=“50“ />
</StackLayout>
<StackLayout>
<Image Source=“Aus.png“ HeightRequest=“50“ WidthRequest=“50“ />
<BoxView x:Name=“boxView1“ ios:VisualElement.BlurEffect=“Light“ HeightRequest=“50“ WidthRequest=“50“ />
</StackLayout>
<StackLayout>
<Image Source=“Aus.png“ HeightRequest=“50“ WidthRequest=“50“ />
<BoxView x:Name=“boxView2“ ios:VisualElement.BlurEffect=“ExtraLight“ HeightRequest=“50“ WidthRequest=“50“ />
</StackLayout>
Below is the sample output on iOS

Here is the sample available in Github
https://github.com/divikiran/PlatformSpecficBlurEffect.git
