Unlike traditional ASP.NET web apps using web.config for configuration, ASP.NET Core apps supports various file formats for it. When we actually see the source codes, configuration supports XML, JSON, INI, Azure Key Vault, in-memory collection, command line arguments and environment variables. However, another popular format, YAML is not officially supported in ASP.NET Core at the time of writing. In this post, we are going to walk through how we can import YAML settings file to support ASP.NET Core web application.
You can find sample codes used in this post at here
Analysis of ConfigurationBuilder
When we first create a new ASP.NET Core application project, no matter it is a web app or an API app, we can always see how ConfigurationBuilder is implemented.
As we can see above, appsettings.json is included as a default, followed by secret settings, if it’s a development mode, then environment variables. If we want, we can add an XML file by adding builder.AddXmlFile("appsettings.xml"); or an INI file by adding builder.AddIniFile("appsettings.ini");, or others from various sources. In this case, we MUST make sure that the order of adding settings is very important. The settings defined in the latter file always overwrite the settings previously defined. For example, if JSON settings is loaded first then XML settings is loaded later, if a same key exists in both settings files, the value from the XML settings will always be considered.
AddYamlSettings()
As YAML settings is not supported out-of-the-box, we need to implement an extension. As there’s already a NuGet package for this extension, we will just use it. Here are sample appsettings.json and appsettings.yml files:
Now, we’re modifying the existing Startup.cs file to load YAML settings.
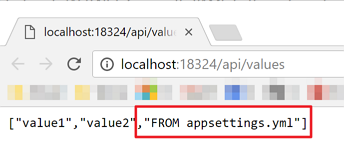
The builder.AddYamlFile() method has been added right after the builder.AddJsonFile() method. Therefore, we are expecting the clientId value will be FROM appsettings.yml. Let’s check it out. First of all, we need to inject the settings into a controller. Here’s a code bits to deserialise the settings into a strongly-typed instance and inject into the built-in IoC container.
Now, we need to resolve that instance from the controller level, which is a typical DI stuff.
We’re all set. Let’s run the app and see how it’s going. Can we see the result like below?

Order is Important!
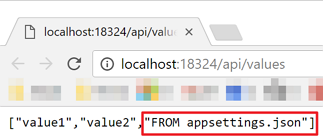
As we’ve dealt above, the latter settings takes precedence for the same key. Now, let’s change between JSON settings and YAML one the other way around like:
Then try the web app again. What can we expect?

So far we have looked how to import/load YAML settings into our ASP.NET Core web apps. Can we use YAML for our ASP.NET Core web app now? Yes, we can!

This unfortunately does not work for .NETCoreApp based applications since as of writing the YamlDotNet 3.9.0 dependency is only compatible with .NETPlatform v5, .NETPortable and net35
On further checking, if they upgrade the library to YamlDotNet 4.2.0 then this would be resolved.
@Stefan Thanks for the note!