
WebHooks, also known as ‘HTTP(S) call backs’ are becoming very popular for reporting asynchronous events to trigger business workflows. The latest release of Microsoft Azure WebJobs can now be triggered using WebHooks. In this post I will cover the configuration of a WebJob to use a WebHook as a trigger using a sample scenario of integrating a WebJob with Visual Studio Team Services (VSTS) to explain the workflow.
Support for WebHooks is packaged as an extension to WebJobs and is currently in a pre-release state. You must install the following NuGet package to start using WebHooks with WebJobs:
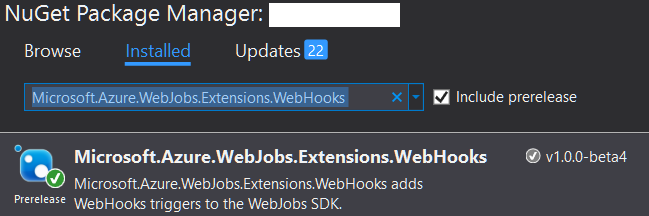
- Package name – Microsoft.Azure.WebJobs.Extensions.WebHooks
- Verion – 1.0.0-beta4
- Author – Microsoft.
To install this using the NuGet Package Manager, make sure that you have checked the Include prerelease as shown below.

As I said previously, the WebHook extension is currently prerelease as Microsoft is adding capabilities to it, one of which is to enrich its security model. Presently, WebHooks only support basic authentication using the Azure App Services’ publishing credentials.
Using the WebHook trigger in WebJob
The first step after installing the extension is to update the WebJob’s startup code to load the extension
Now we can write a function which can be triggered by a WebHook
In the above code, I have a private method (SendEmail) which is called from the ReportBug method to send an email (using SendGrid) when the WebHook fires the function. The code uses an API Key to connect to the SendGrid service. You can provision a free SendGrid service through Microsoft Azure Portal.

The WebJob can now be published in a Microsoft Azure App Service container.
Configuring Visual Studio Online
To register this WebHook in Visual Studio Team Services, use the following steps:
- Login to the visual studio online web portal
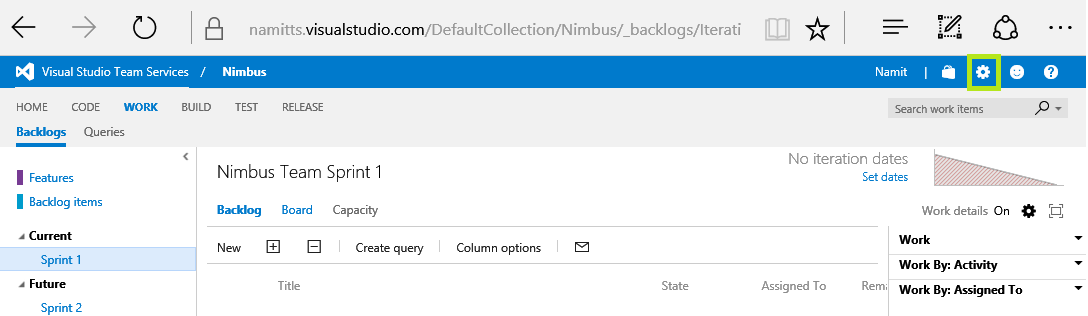
- Navigate to settings.

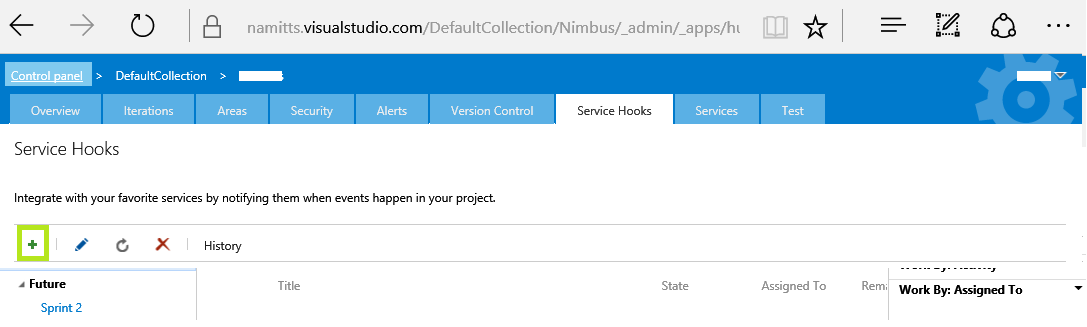
- Click on the ‘Service Hooks’ tab and add a new service hook

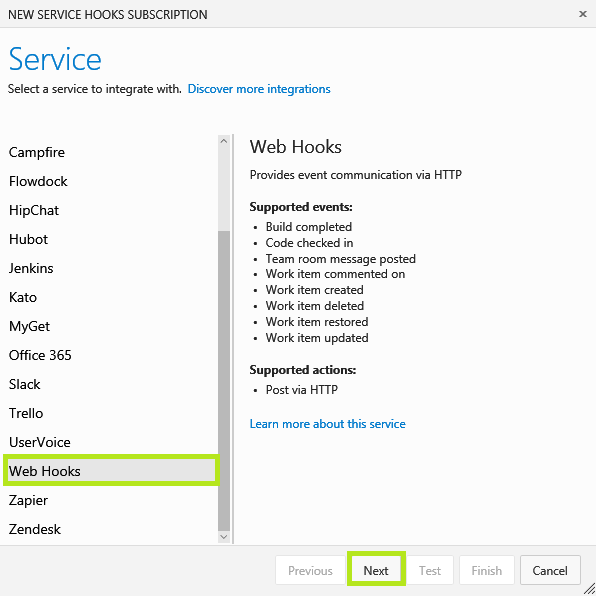
- Pick WebHook service and click next

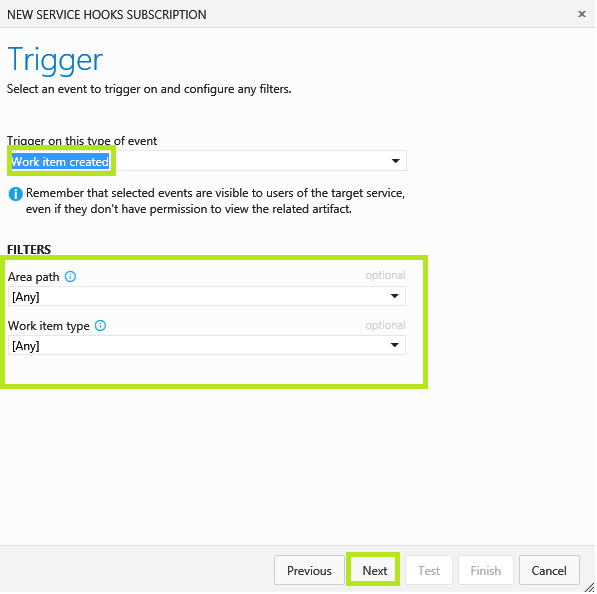
- Pick the ‘Work item created’ trigger. We can leave the filters open for this example. Click next

- Construct your WebHook URL.
The WebHook URL for the WebJob hosted on Azure within an App Service should be in the following format:
https://Site/api/continuouswebjobs/Job/passthrough/Path
- Site – App Service’s SCM site (e.g. yoursite.scm.azurewebsites.net)
- Job – The name of your WebJob
- Path – Path to the WebHook function. This should be of the format ClassName/MethodName
In our case this would look like
https://appservicename.scm.azurewebsites.net/api/continuouswebjobs/WebJobName/passthrough/Functions/ReportBug
Extract the credentials from your App Services Publish Profile.
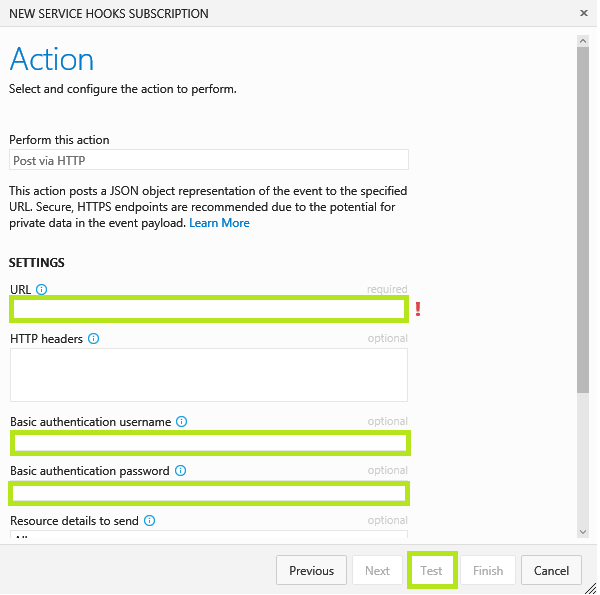
- Fill the URL, Basic Authentication username and password and then click on ‘Test’.

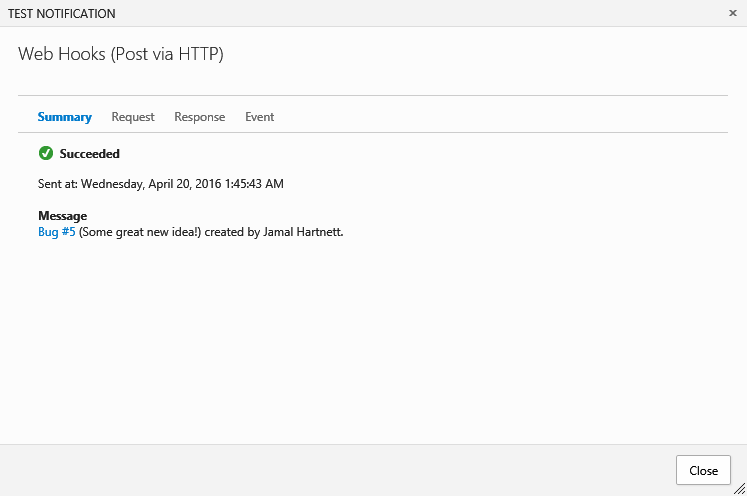
- If all configurations are right and the WebJob is running, you will see a pop-up similar to that below.

- Click on finish
Testing the integration
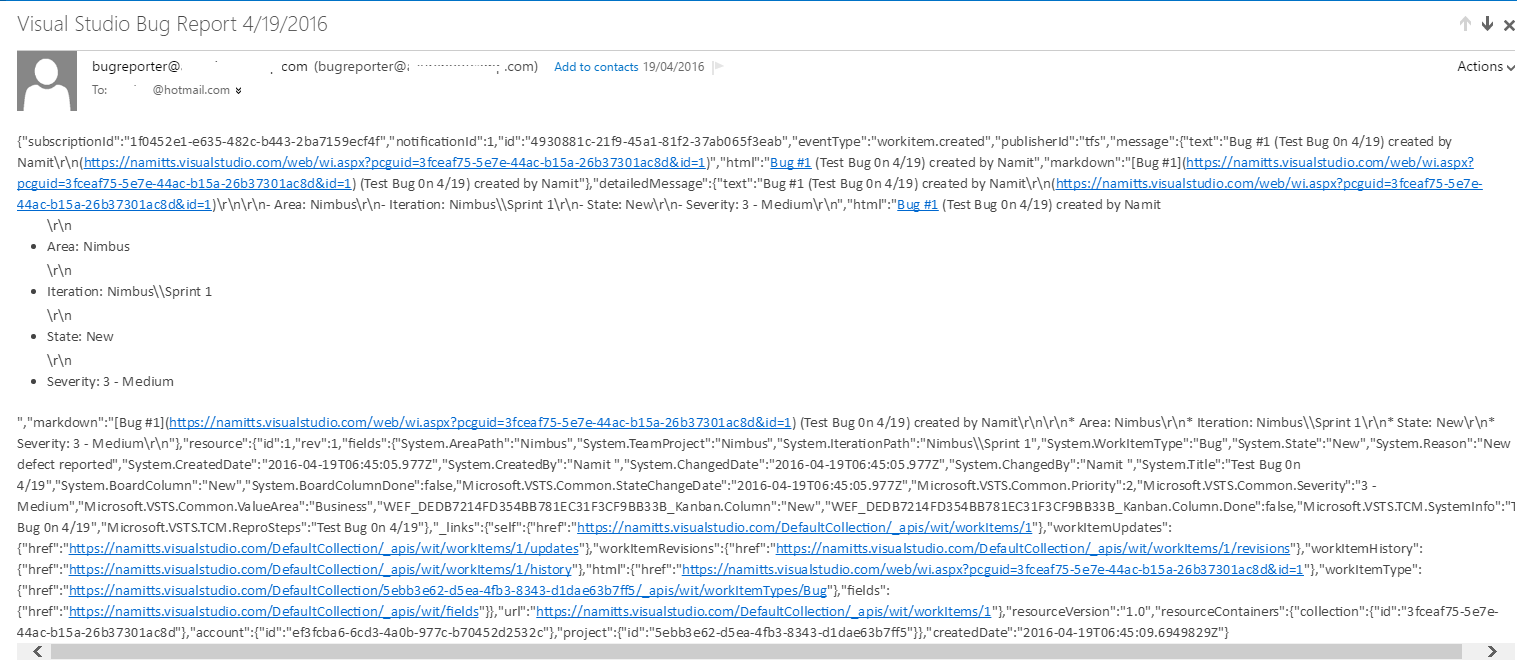
Creating any new work item in Visual Studio Team Services should now trigger an email with a JSON describing the work item in the body of the email.

You should also be able to see the trace messages in the WebJob Dashboard.
Key learnings
- WebHook triggers are best suited for integrating heterogeneous workflows
- This feature is still in preview. This should be considered before using it for any production solutions
- Only Basic Authentication is supported for WebHooks today, but this is expected to change in future releases. As we are sharing the publishing credentials with the calling application, it’s important to ensure that the calling application is trusted.
