Running a website has always been a pain for organisations. From renting servers, installing and managing software, security patches and version upgrades… not to mention the 24×7 support team needed to monitor it and fix it when it breaks. All this required effort sets the bar quite high for launching a new website, even when all you want to do is run a simple landing site or launch your own blog. Well, through the wonders of the AWS cloud and a few simple services… it doesn’t need to be that hard.
This article forms the first in a series which will look at how we can leverage AWS to host a fully functional website as well as implement a simple, easy to manage pipeline using the AWS Development Tools suite of products to facilitate updates and the publishing of new content. Over a series of four blog articles, we will look at:
- How we can build and maintain a website using Static Website Generators such as Hugo.io or Gatsby
- The process for setting up an AWS account that will host our website and the associated AWS services.
- How we can build out a simple CI/CD pipeline using AWS CodeCommit, CodePipeline and other AWS tools to host the source code and perform updates for us triggered from a simple code check-in.
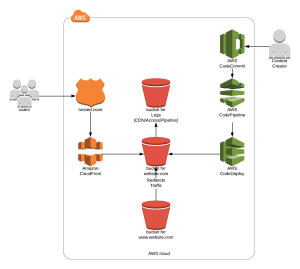
By the end of this series we will have a solution that looks like this:

- S3 Bucket for hosting our new Website, generated by out Static Content Generator
- CloudFront Distribution for caching content and speeding up load times
- Code Pipeline for automated Deployment
- A bucket containing all associated log files from the website, CDN and Deployment pipeline
Now that we can see where we are headed, we can take a look at the first part of the solution…. What is a static Site Generator, why do we want one and how do we get started.
What are Static Site Generators
Put simply a static website site is a collection of pages contained in basic HTML files and requiring no server-side activities… A static site generator (or SSG) is a compromise between using a hand-coded static site and a full CMS. You generate an HTML-only website using raw data and templates. The resulting build is transferred to your live server. So, what does this mean in real life?
Basically, any website written in HTML could be considered a Static Website… but would make it hard for non-web developers to make changes to the website, such as adding new products or writing articles. By using a Static Website Generator, a content creator can write an article in his/her preferred language (such as Markdown) and then run the Generator which in turn will create a HTML page which can be published. This enables anybody in the organisation to write or update content for the website without having to understand the HTML/CSS/JS that drives it.
And this is where the solution starts to get interesting, each page in turned into its own HTML document. This is quite different from most CMS products (such as WordPress) which require servers to interrupt requests for pages/articles and then request the required data from SQL Servers. Instead, we simply have a collection of html documents which means no requirement for a server or a database and this is where the notation of a “static Website” comes from… all the content on the pages are already defined and not dynamically generated as users browse to the site.
You may have already started to realise one of the biggest benefits to statically generated sites. Because you don’t require a server, CMS software or a database… theirs a lot less of an attack surface, resulting in fewer security concerns. In addition, because the content of the page doesn’t need to be generated at run time, the sites will typically load MUCH faster.
Getting Started with a Static Site Generator
For our example, we are going to use Gatsby as our Static Site Generator (available https://www.gatsbyjs.org/) as it provides a wide range of plugins, features and fantastic documentation which is always helpful for those starting out.
Because of the high quality of the documentation I’m not going to go through the exact steps required to setup your environment with Gatsby, I’m simply going to point you to “Part zero” of the Gatsby Tutorial available https://www.gatsbyjs.org/tutorial/part-zero/. By the end of part zero, you should have a working site on your local machine ready for use in the following articles.
Where to from here?
In this article we have taken a quick look at what we are trying to achieve over the coming articles, what static sites are and why we might want to use a static site generator. We should also have Gatsbyjs setup on our machine and have a website working (although not a very pretty one). In the following articles, we will setup our AWS environment with a Code Repository in which to host our source code, we’ll go about setting up our AWS environment with S3 buckets, Route 53 and CloudFront to host our new website and finally we’ll setup a pipeline which will automate the process of deploying and updating our website for us.
- Part 2: AWS Account and CodeCommit (scheduled release Thursday 17th January 2019)
- Part 3: S3 Static Website Hosting and CloudFront Distribution (scheduled Monday 21st January 2019)
- Part 4: CodePipeline and CodeBuild (scheduled release Wednesday 23rd January 2019)
