
A couple of years ago I bought a number of Philips Hue bulbs and put them in the living areas of my house. Typically we control them via the Hue App on our phones, or via the Google Assistant. This all works very well, but of course I’m a techie and have a bunch of other Internet of Things devices and it would be great to integrate the Hue lights with those.
This post is the first in doing that integration. Setting up access to the Philips Hue Bridge and manipulating the lights. For ease of initial experimentation I’m using PowerShell to perform the orchestration. The API calls can easily be transposed to any other language as they are simple web requests.
Prerequisites
First you will need to have your Philips Hue lights setup with your Philips Hue Bridge. Test the lights are all working via the Philips Hue mobile app.
Locate the IP address of your Philips Hue Bridge. I found mine easily via my Unifi console and you should be able to get it via your home router.
Getting Started
Navigate to your Philips Hue Bridge using a browser and its IP Address. You will see a splash screen with a list of the open source modules that it utilises. Now append the IP Address with /debug/clip.html For me that is;
http://192.168.1.124/debug/clip.html
Create an Account
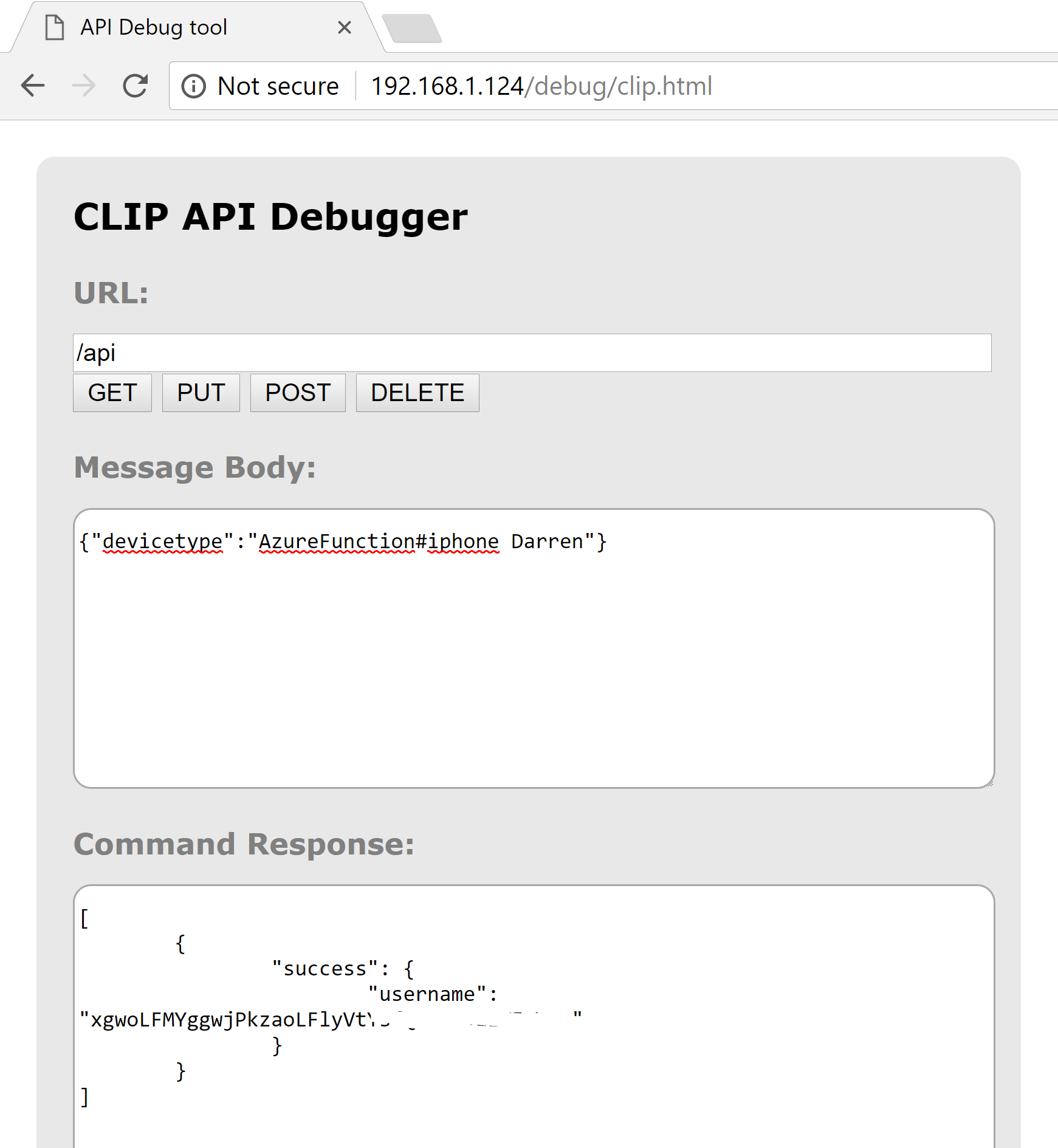
The Rest API takes a JSON payload. We can quickly create that in the API Debugger. See my example body below and change the URL to /api. Whilst pressing the button on the top of your Philips Hue Bridge select the POST button. This will create an account that you can then use to orchestrate your hue lights.
{“devicetype”:”AzureFunction#iphone Darren”}

Via the API we’ve just created an account. Copy the username from the response. We’ll need this for the API calls.
Test Connection
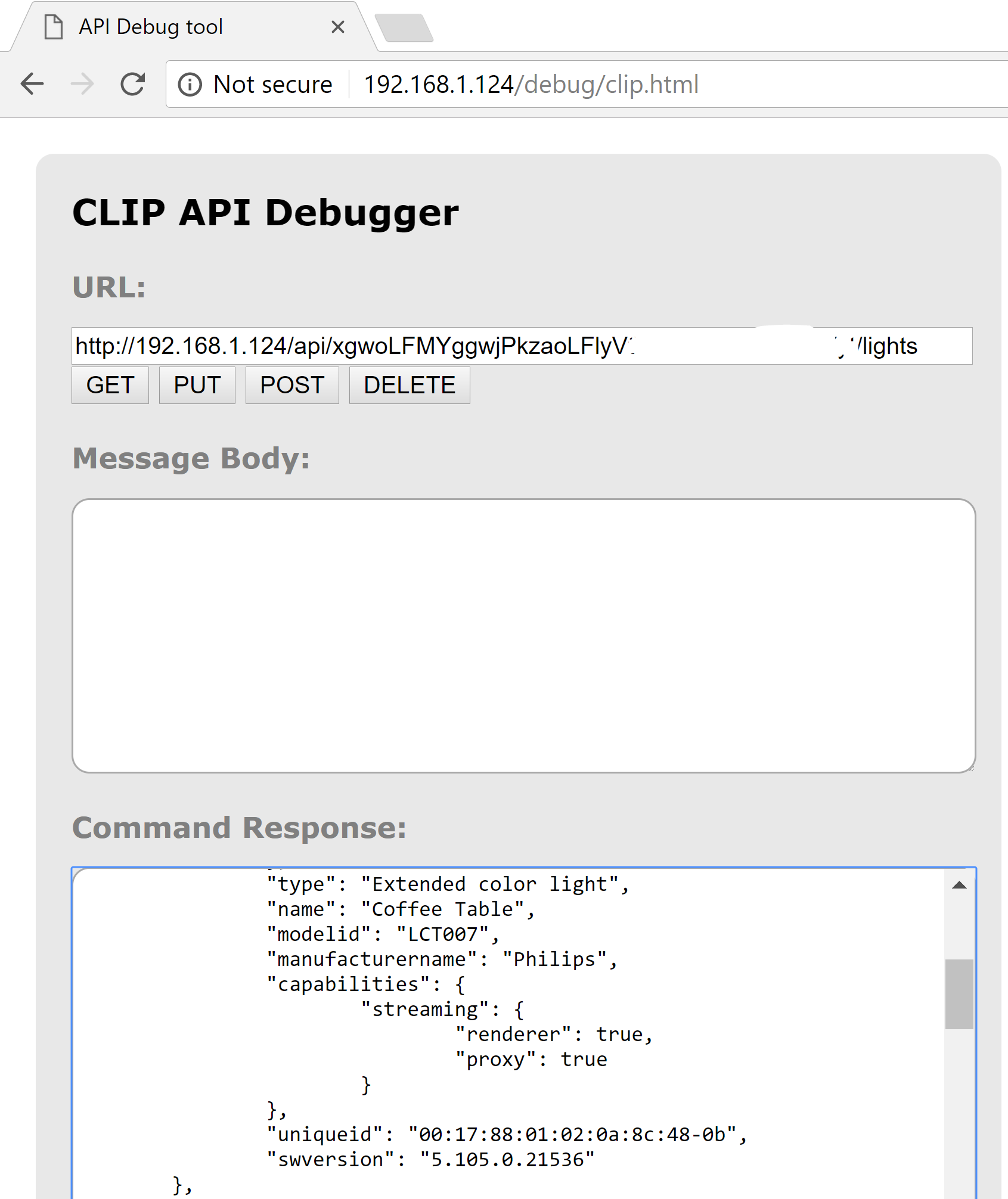
Change the URL in the debugger as shown below and clear the Message Body. Select GET and you should get returned the light(s) connected to your Philip Hue Bridge.
http:///api//lights

Controlling a Light
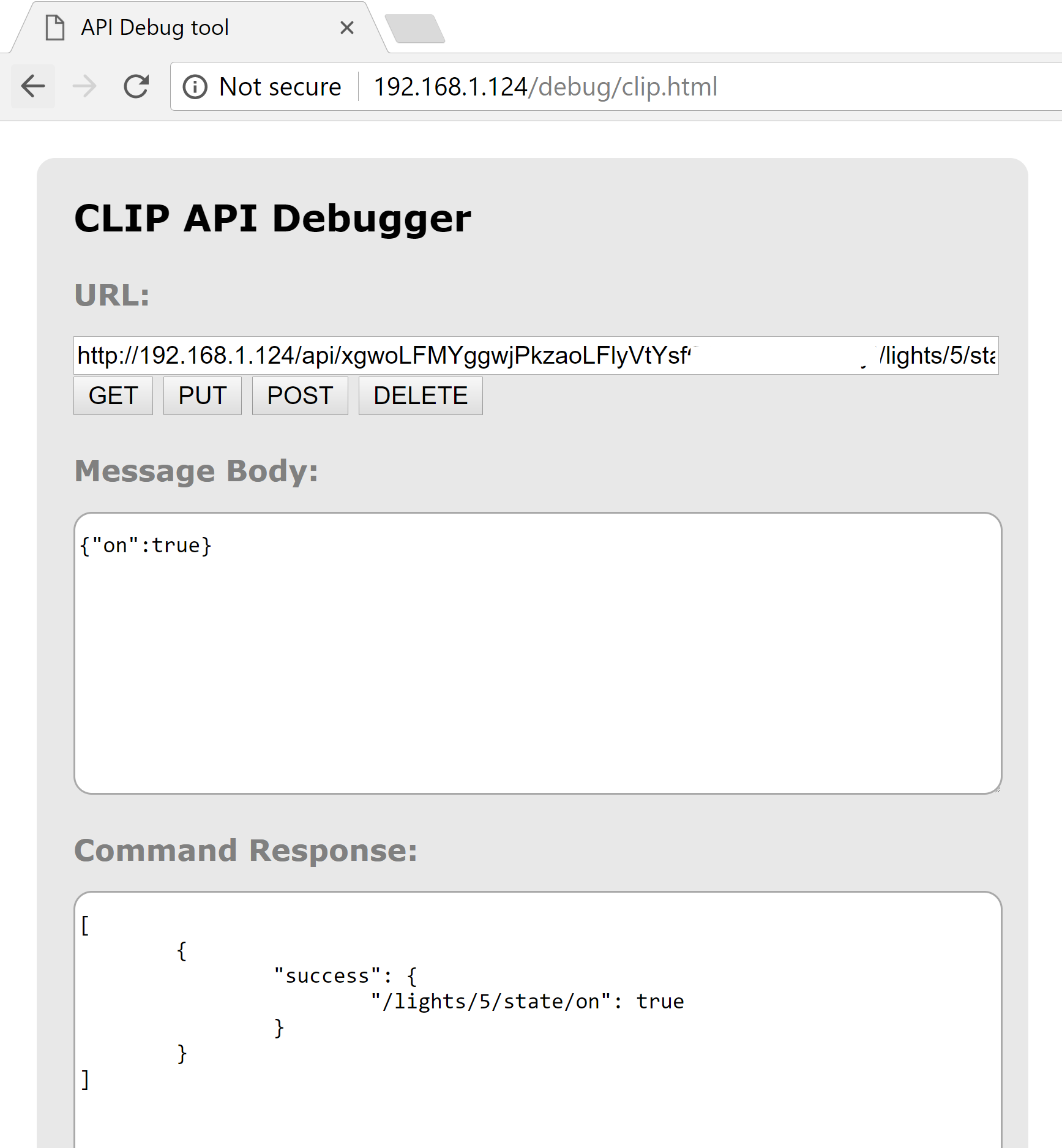
I have many lights. In our kitchen we have three pendant lights in a row that are all Philips Hue lights. I’m going to start by testing with one of them. Choosing one from the list from the response above Light 5 should be the middle light. The command is:
http://<yourHueBridge/api//lights//state
In the body put On and True to turn on. False would be to turn it off. Select PUT. My light turned on. Updating the message body to false and pressing PUT turned it off.

Using PowerShell to Manage a Philips Hue Light
Now lets manipulate the Hue Light using PowerShell now that we have an account and know the light we want to manage.
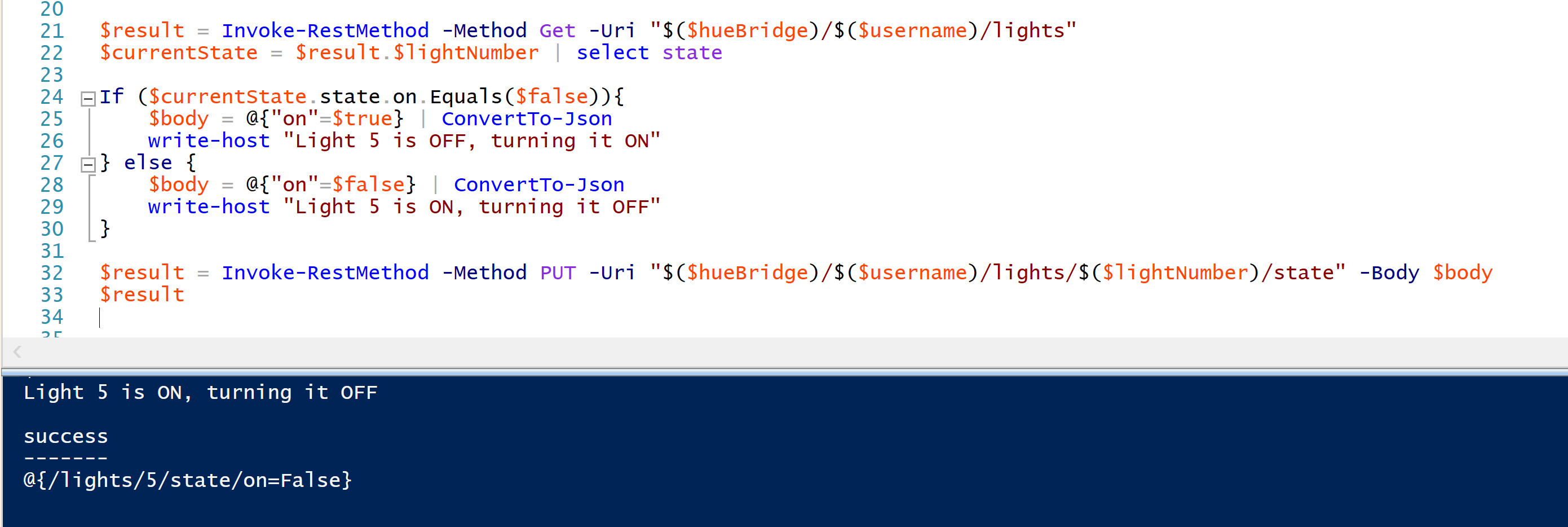
Update the following test script for the IP address of your Philips Hue Bridge, the light number you wish to control and the username you got when you performed the enablement steps earlier. The script will then get the current status of the light and reverse it (turn OFF if it was ON and ON if it was OFF).
Flipping the state of a light
If you have configured everything correctly your light will change and you will get a success reply and the state it transitioned too.

Controlling Multiple Lights
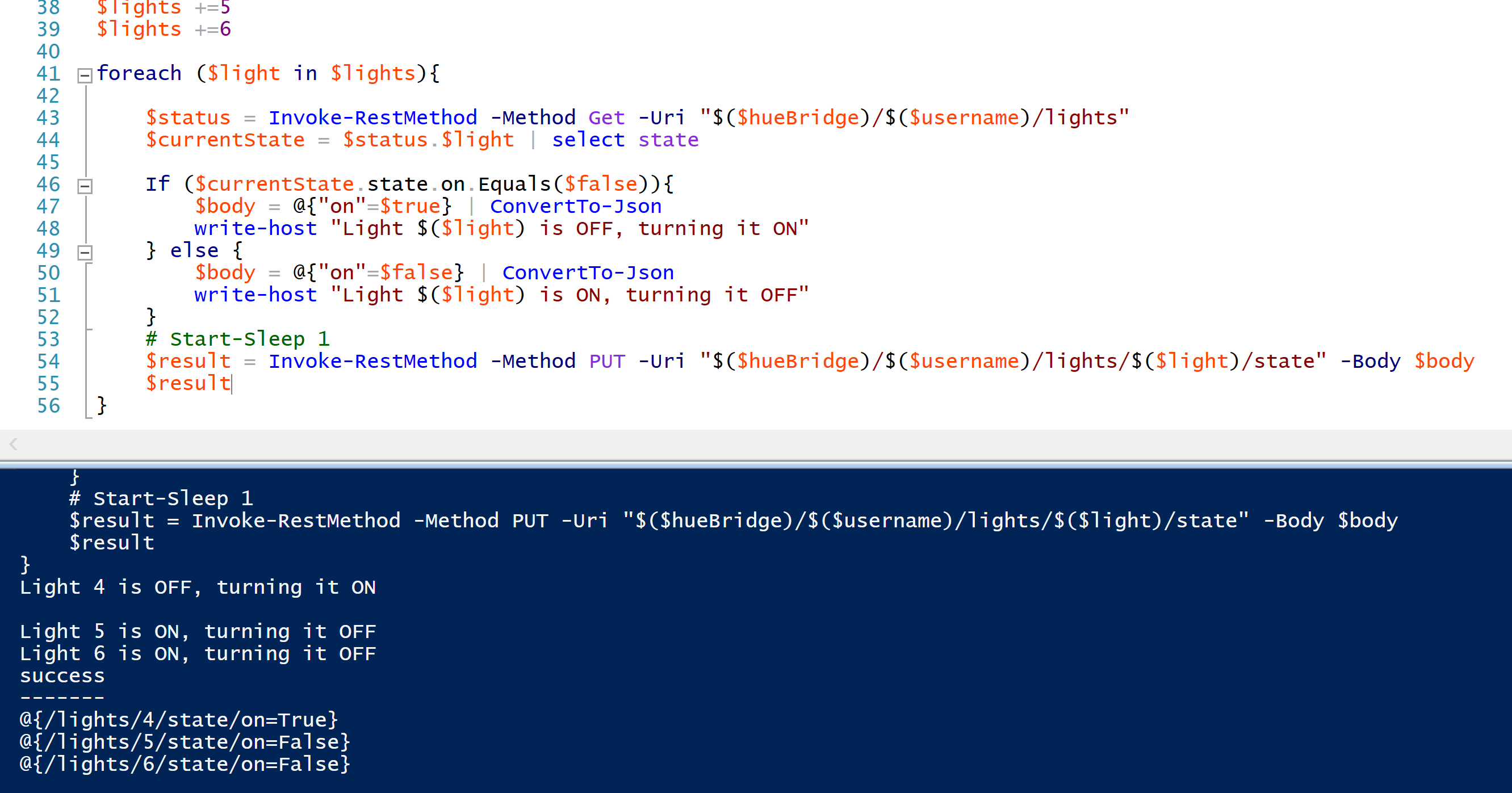
Now let’s do that for multiple lights. In my kitchen we have 3 drop lights over the counter bench. Lets control all three of those. I created a collection of the light numbers, then iterate through each one and flip its state. NOTE: you can also control multiple lights through the Groups method. I won’t be covering that though
I had one set in an inverse state to the other two before I started, to show each is individually updated.

Controlling Multiple Lights and Changing Colors
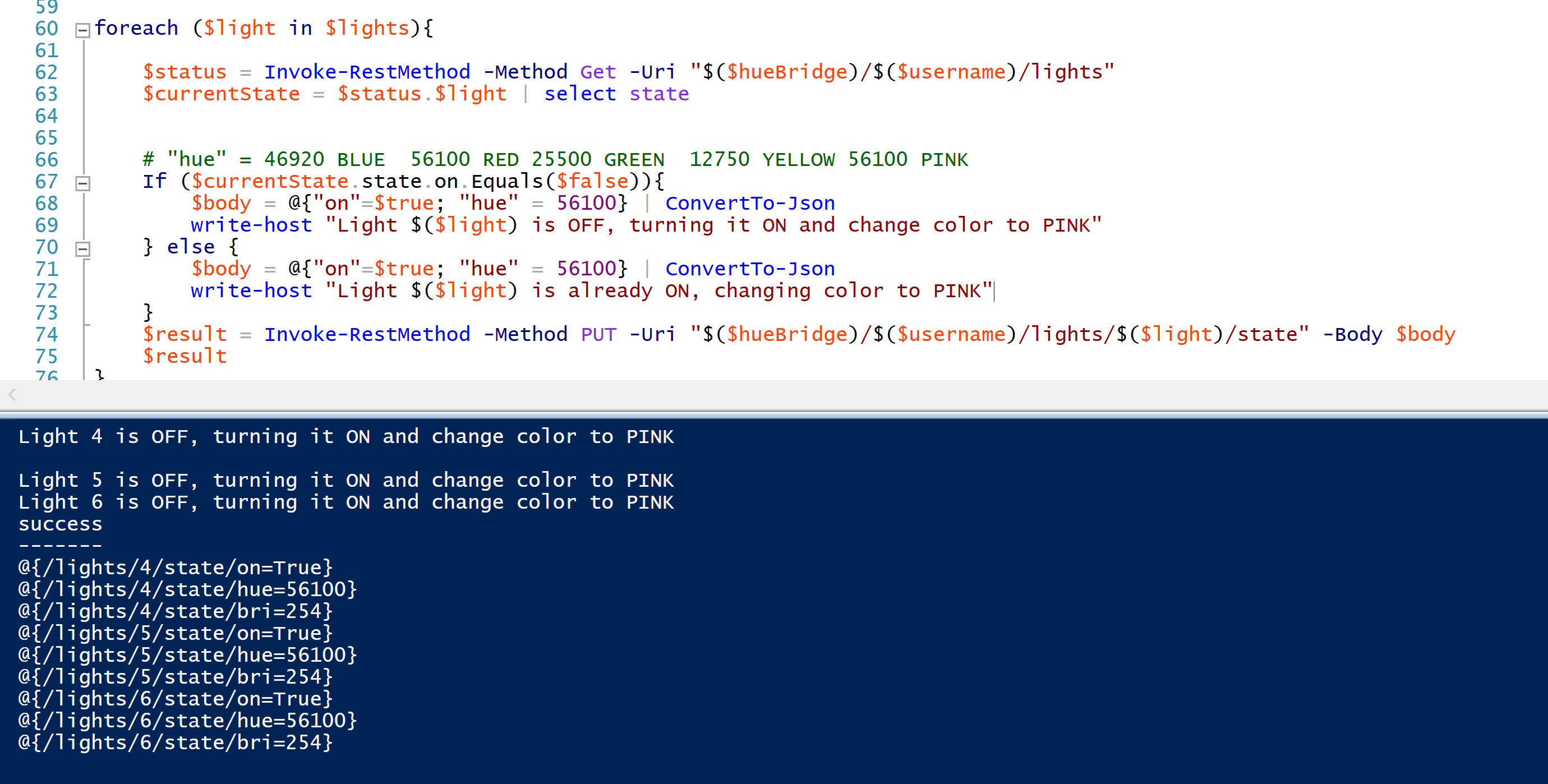
Now lets change the color. Turn the lights on if they aren’t already and make the color PINK.
As you can see, iterating through the lights the script turns them on and makes them Pink.

Finally, effects for multiple lights
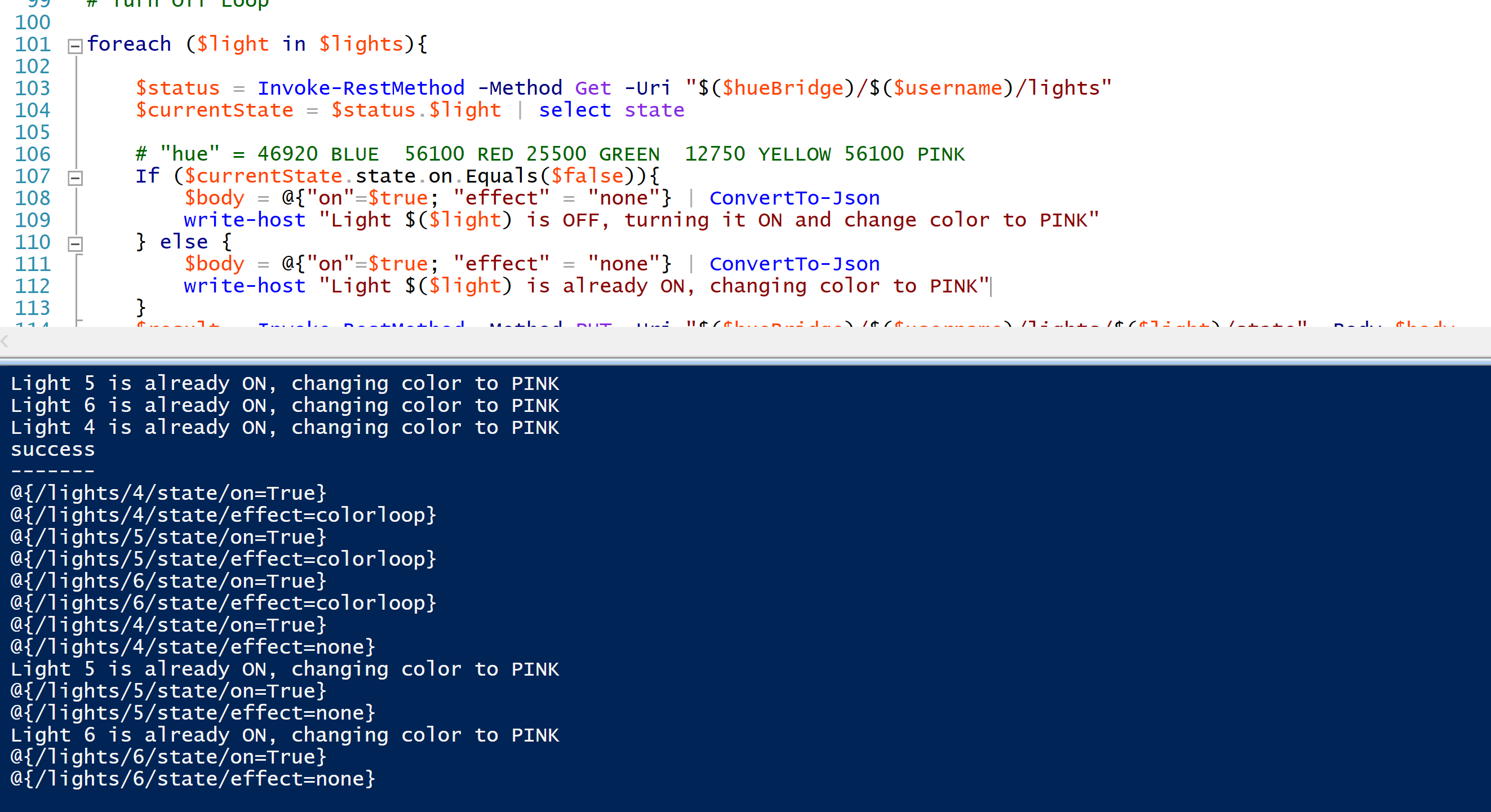
Now lets turn on all the lights, and set them to use the color loop effect (transition through the color spectrum) for 15 seconds then make them all pink.
The lights transition through the color spectrum for 15 seconds then the effect is turned off and the color is set to pink.

Summary
We created an account on the Philips Hue Bridge, were able to enumerate the lights that we have and then orchestrate them via PowerShell.
Here is a short video showing three lights being turned on, changing color and iterating through the color specturm then setting them Pink.
Now to integrate them with other IoT Devices.

I’ve written a PowerShell module (technically classes) for the Bridge, Groups, Lights and Sensors which also implements Philips’ Remote API, so you could technically control your Philips Hue Lights from a Raspberry Pi sitting on the other side of the world if you wanted.
Installable from the PowerShell Gallery (Install-Module -Name PoSHue -Scope CurrentUser)
https://github.com/lwsrbrts/PoSHue
Not an advert since I’m not selling it and it’s open source on GitHub if you want to contribute or add new features.
Brilliant, I’ll check it out. Sounds great for a few scenarios I’m thinking about.
Really amazing commanding Philips Hue lights with PowerShell
Just something that might help, I was getting frustrated with the below.
$status = Invoke-RestMethod -Method Get -Uri “$($hueBridge)/$($username)/lights”
$status| Measure-Object
Count : 1
Average :
Sum :
Maximum :
Minimum :
Property :
returning as an one object that looked like this. (yes I have few hue lights, not sure why they are starting at funny number either) and I have cleared out the uniqueid in this example.
4 : @{state=; swupdate=; type=Extended color light; name=Study Lamp; modelid=LCT010; manufacturername=Philips;
productname=Hue color lamp; capabilities=; config=; uniqueid=00:00:00:00:00:00:00:00-00;
swversion=1.29.0_r21169; swconfigid=6A139B19; productid=Philips-LCT010-1-A19ECLv4}
5 : @{state=; swupdate=; type=Extended color light; name=Lightstrip Lounge; modelid=LST002;
manufacturername=Philips; productname=Hue lightstrip plus; capabilities=; config=;
uniqueid=00:00:00:00:00:00:00:00-00; swversion=5.105.0.21169}
6 : @{state=; swupdate=; type=Extended color light; name=Media Room Lamp; modelid=LCT010;
manufacturername=Philips; productname=Hue color lamp; capabilities=; config=;
uniqueid=00:00:00:00:00:00:00:00-00; swversion=1.29.0_r21169; swconfigid=6A139B19;
productid=Philips-LCT010-1-A19ECLv4}
7 : @{state=; swupdate=; type=Extended color light; name=Stand One Middle Light; modelid=LCT010;
manufacturername=Philips; productname=Hue color lamp; capabilities=; config=;
uniqueid=00:00:00:00:00:00:00:00-00; swversion=1.29.0_r21169; swconfigid=6A139B19;
productid=Philips-LCT010-1-A19ECLv4}
8 : @{state=; swupdate=; type=Extended color light; name=Stand One Top Light; modelid=LCT010;
manufacturername=Philips; productname=Hue color lamp; capabilities=; config=;
uniqueid=00:00:00:00:00:00:00:00-00; swversion=1.29.0_r21169; swconfigid=6A139B19;
productid=Philips-LCT010-1-A19ECLv4}
9 : @{state=; swupdate=; type=Extended color light; name=Stand One Bottom Light; modelid=LCT010;
manufacturername=Philips; productname=Hue color lamp; capabilities=; config=;
uniqueid=00:00:00:00:00:00:00:00-00; swversion=1.29.0_r21169; swconfigid=6A139B19;
productid=Philips-LCT010-1-A19ECLv4}
10 : @{state=; swupdate=; type=Extended color light; name=Stand Two Top Light; modelid=LCT010;
manufacturername=Philips; productname=Hue color lamp; capabilities=; config=;
uniqueid=00:00:00:00:00:00:00:00-00; swversion=1.29.0_r21169; swconfigid=6A139B19;
productid=Philips-LCT010-1-A19ECLv4}
11 : @{state=; swupdate=; type=Extended color light; name=Stand Two Bottom Light; modelid=LCT010;
manufacturername=Philips; productname=Hue color lamp; capabilities=; config=;
uniqueid=00:00:00:00:00:00:00:00-00; swversion=1.29.0_r21169; swconfigid=6A139B19;
productid=Philips-LCT010-1-A19ECLv4}
12 : @{state=; swupdate=; type=Extended color light; name=Stand Two Middle Light; modelid=LCT010;
manufacturername=Philips; productname=Hue color lamp; capabilities=; config=;
uniqueid=00:00:00:00:00:00:00:00-00; swversion=1.29.0_r21169; swconfigid=6A139B19;
productid=Philips-LCT010-1-A19ECLv4}
I do realize I can select an object in the array like the below, I wanted to make it as bit easier particularly because my lights started at a odd number.
$status.12
state : @{on=False; bri=254; hue=8593; sat=121; effect=none; xy=System.Object[]; ct=343; alert=none;
colormode=xy; mode=homeautomation; reachable=True}
swupdate : @{state=noupdates; lastinstall=2018-07-14T10:42:05}
type : Extended color light
name : Stand Two Middle Light
modelid : LCT010
manufacturername : Philips
productname : Hue color lamp
capabilities : @{certified=True; control=; streaming=}
config : @{archetype=sultanbulb; function=mixed; direction=omnidirectional}
uniqueid : 00:00:00:00:00:00:00:00-00
swversion : 1.29.0_r21169
swconfigid : 6A139B19
productid : Philips-LCT010-1-A19ECLv4
So instead I have done this to make it a bit more friendly to find out properties of the lights.
$Lights = ($response.PSObject.Members | Where-Object {$_.MemberType -eq “NoteProperty”})
$array = Foreach ($Light in $Lights) {
$Property = [ordered]@{
Name = $Light.Value.name
Id = $Light.name
Type = $Light.Value.type
IsOn = $Light.Value.state.on
Brightness = $Light.Value.state.bri
Hue = $Light.Value.state.hue
Saturation = $Light.Value.state.sat
ColourTemp = $Light.Value.state.ct
XY = $Light.Value.state.xy
ColorMode = $Light.Value.state.colormode
Reachable = $Light.Value.state.reachable
ModelId = $Light.Value.modelid
Manufacturer = $Light.Value.manufacturername
}
# Create the new object.
New-Object -TypeName PSObject -Property $Property
}
Return $array
$array.Count
This gets me the below… and yes I have cut the results short, but you get the idea
Name : Study Lamp
Id : 4
Type : Extended color light
IsOn : True
Brightness : 254
Hue : 10000
Saturation : 254
ColourTemp : 417
XY : {0.4878, 0.4613}
ColorMode : hs
Reachable : True
ModelId : LCT010
Manufacturer : Philips
Name : Lightstrip Lounge
Id : 5
Type : Extended color light
IsOn : False
Brightness : 254
Hue : 10078
Saturation : 139
ColourTemp : 334
XY : {0.4383, 0.4237}
ColorMode : hs
Reachable : True
ModelId : LST002
Manufacturer : Philips
While I realize I need the Invoke-RestMethod data to manipulate the lights via json, this makes it a bit easier to select lights and the properties of lights to feed into that.
Nice work. I’m wondering if you previously had other lights connected to the bridge or reset a bunch of lights that would make your current ones start at a higher integer ?
I have 34 of these bulbs I have their sensors switches everything. I love their products I really do 🙂
Wonderful thanks for your help! Worked! 🔆🔆
Now lets change the color. Turn the lights on if they aren’t already and make the color PINK.