
Microsoft announced Site Scripts and Site Designs in late 2017 which became available for Targeted release in Jan 2018, and released to general use recently. It is a quick way to allow users to create custom modern sites, without using any scripting hacks. Hence, in this blog we will go through the steps of Site Scripts and Site design for a Simple SharePoint Modern Site Creation.
Before we get into detailed steps, lets’ get a brief overview about Site Designs and Site Scripts.
Site designs: Site designs are like a template. They can be used each time a new site is created to apply a consistent set of actions. You create site designs and register them in SharePoint to one of the modern template sites: the team site, or communication site. A site design can run multiple scripts. The script IDs are passed in an array, and they will run in the order listed.
Site Scripts: Site script is custom JSON based script that runs when a site design is selected. The site scripts detail the provisioning items such as creating new lists or applying a theme. When the actions in the scripts are completed, SharePoint displays detailed results of those actions in a progress pane. They can even call flow trigger that is essential for site creation.
Software Prerequisites:
- PowerShell 3.0 or above
- SharePoint Online Management Shell
- Notepad or any notes editor for JSON creation – I prefer Notepad++
- Windows System to run PowerShell
- And a must – SharePoint Tenant J
Provisioning Process Overview:
The Provisioning process is divided into 4 steps
1. Create a Site Script using JSON template to call actions to be run after a Modern Site is created.
2. Add the Script to your tenant
3. Create a Site Design and add the Site Script to the design. Associate the Site Design to Modern Site Templates – Team Site template is 64 and Communication Site Template is 68
4. Create a Modern Site from SharePoint landing page
5. Wait for the Site Script to apply changes and refresh your site
Quick and Easy right!? Now lets’ get to the “how to”.
Steps
1. JSON Template: We will need to create a JSON template that will have the declarations of site resources that will be provisioned after the site is created. For more details, here is a link to Microsoft docs. The brief schema is below.
{
"$schema": "schema.json",
"actions": [
... [one or more verb actions] ...
],
"bindata": { },
"version": 1
};
For our blog here, we will use the below schema where we are creating a custom list with few columns.
2. Site Script: Add the above site script to your tenant using PowerShell. The below code with return the Site Script GUID. Copy that GUID and will be used later
Get-Content '[ JSON Script location ]' -Raw | Add-SPOSiteScript -Title “[ Title of the script ]”
3. Site Design: After the Site Script is added, create the Site Design from the Site Script to be added to the dropdown menu options for creating the site.
Add-SPOSiteDesign -Title “[ Site design title ]” -WebTemplate "64" -SiteScripts “[ script GUID from above step ]” -Description "[ Description ]"
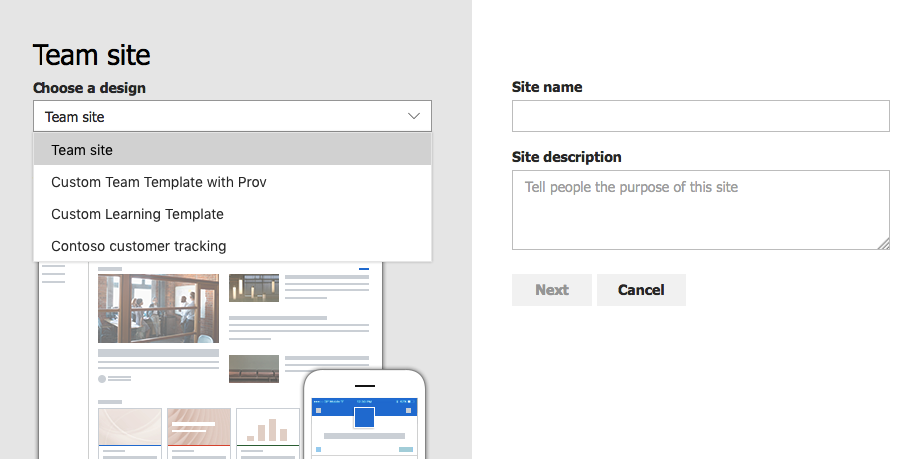
4. Create a Modern Site: After the Site Design is registered, you could see the design while creating a site as shown below

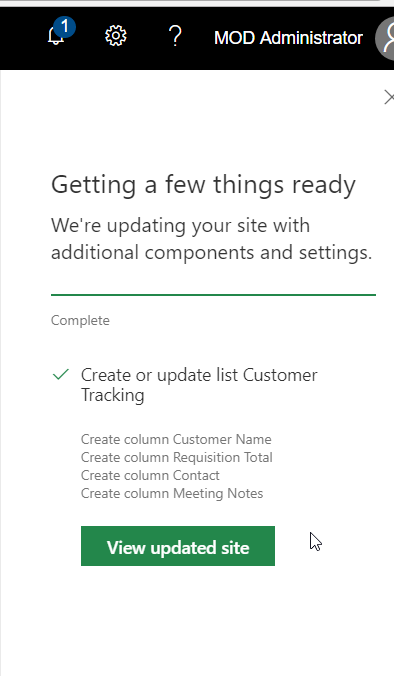
5. Click on the Manual Refresh button as per screenshot after the site upgrade process is complete.

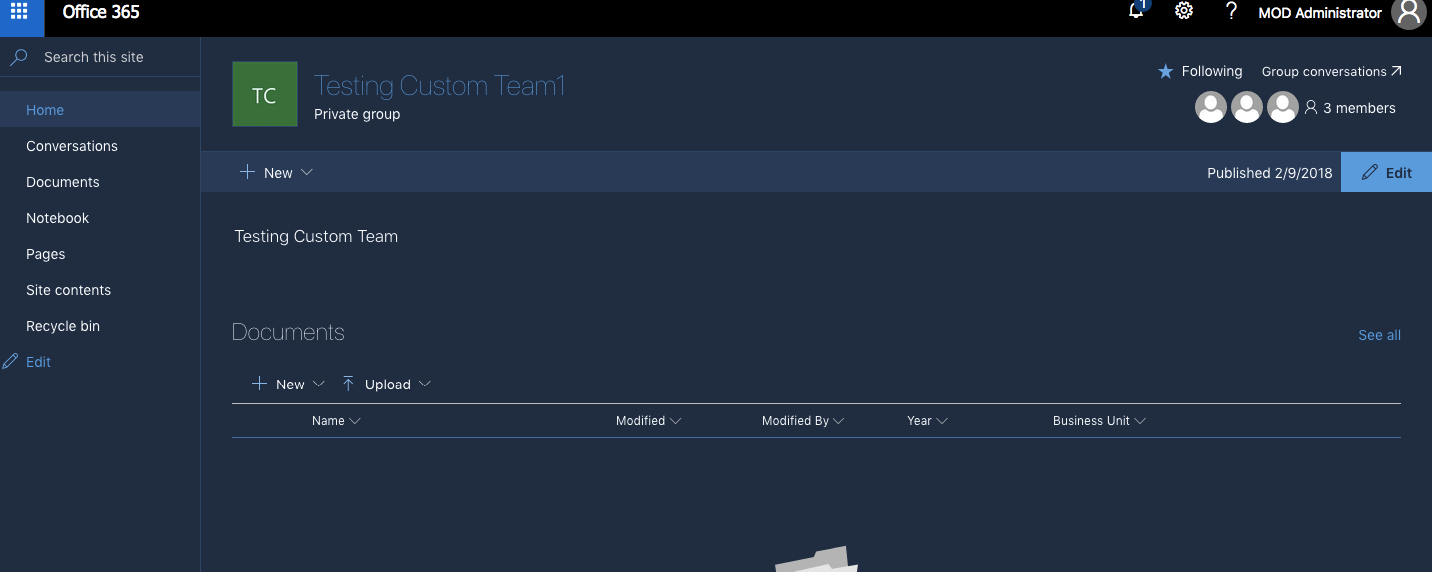
When ready, the final Team site will look like the screenshot below after provisioning is complete.

In this blog, we came to know about Site Script, Site design and how to use them to provision modern team sites.
