Earlier this week I have received a requirement to make use of the SharePoint OOTB Organization Browser that needs to set the default root account to be a specific user…well, there are plenty of blogs on using custom JS in MOSS or Sharepint 2010 for this purpose – glad that this hasn’t changed in SharePoint 2013. But this is SharePoint Online which adds some challenges:
- The username is no longer in the format of Domain/LoginName
- It is using claims based authentication through ADFS
Below are the steps you can follow to set the default account on the SharePoint Organization Browser.
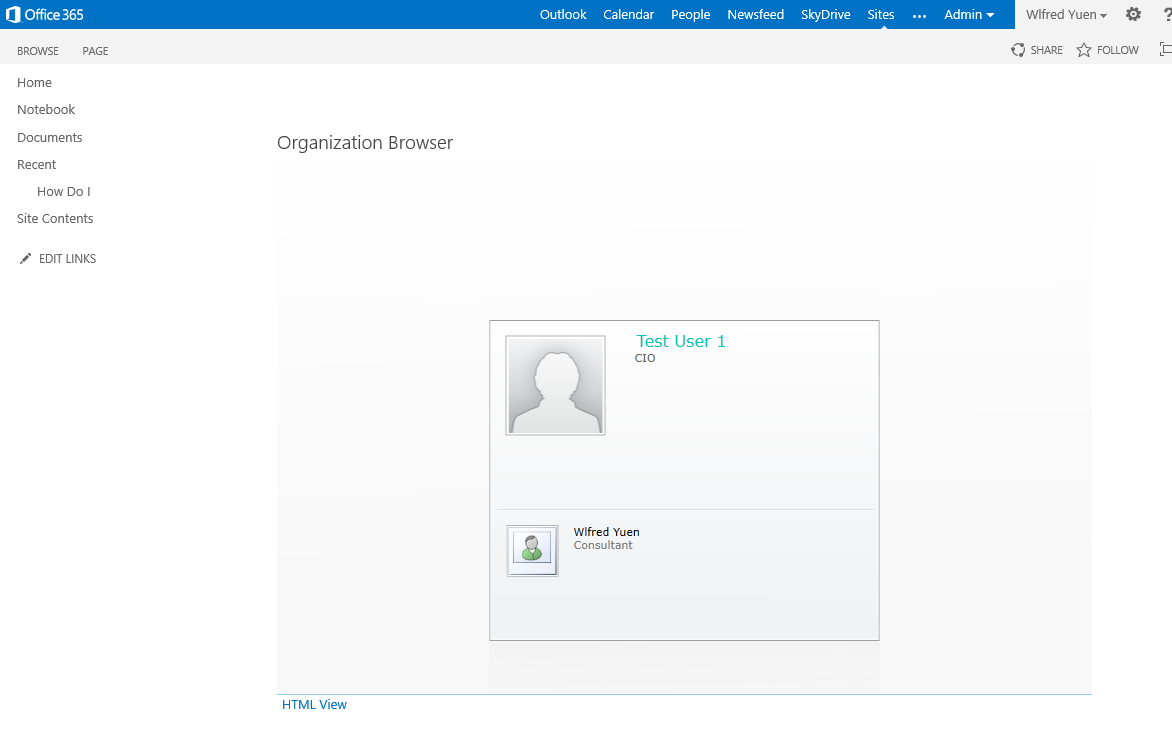
1. Add the SharePoint Organization Browser to your page – the root account is defaulted to be the current user
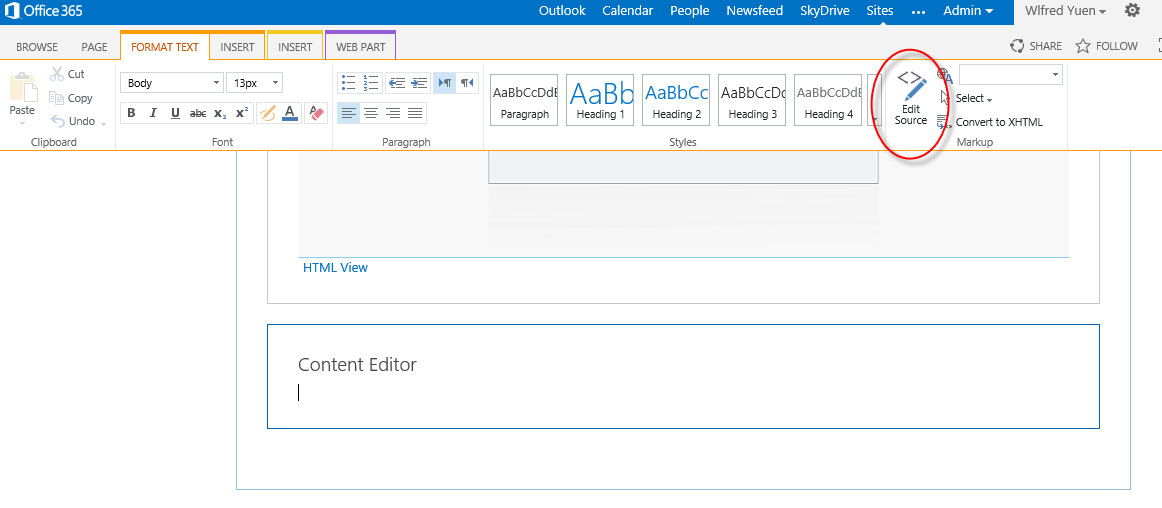
2. Add a Content Editor Web Part below the Org Browser and go to Source Editor, n.b. you must have SP Standard Features enabled in order to have these web parts available.

3. Paste the JS below to the editor and make sure you update:
– the default User ID –> the format would be something like: i:0#.f|membership|testuser1@wilkloud.onmicrosoft.com
– actual Profile Server URL –> that would be the URL to your target site
– replace ASCII codes with the correct characters, such as ’ –> single quote
n.b. if you study the JS, you would notice the claimsmode is “f” instead of “m”
<script type=”text/javascript”>
function CreateHierarchyChartControl(parentId, profileId, type, persistControlId) {
// TODO: Update profileId with the actual user login
profileId = “i:0#.f|membership|testuser1@somewhere.onmicrosoft.com”;
if ((i >= 0) & (claimsmode == “f”)) {
var initParam = profileId + ‘,’ + type + ‘,’ + persistControlId;
var host = document.getElementById(parentId);
host.setAttribute(‘width’, ‘100%’);
host.setAttribute(‘height’, ‘100%’);
Silverlight.createObject
(
‘/_layouts/ClientBin/hierarchychart.xap’,
host,
‘ProfileBrowserSilverlightControl’,
{
top: ’30’, width: ‘100%’, height: ‘100%’, version: ‘2.0’, isWindowless: ‘true’, enableHtmlAccess: ‘true’
},
{
onLoad: OnHierarchyChartLoaded
},
initParam,
null
);
}
}
function OnHierarchyChartLoaded(sender) {
var params = sender.GetHost().InitParams.split(‘,’);
var profileId = params[0];
var profileType = params[1];
var persistControlId = params[2];
sender.GetHost().content.HierarchyChartObject.SetPersistControlId(persistControlId);
// TODO: update your Profile Service Url to your target site
sender.GetHost().content.HierarchyChartObject.SetProfileServiceUrl(‘https://somewhere.onmicrosoft.com/’);
var lastVisitedProfile = GetLastVisitedProfile(persistControlId);
if (lastVisitedProfile != null) {
params = lastVisitedProfile.split(‘,’);
if (params.length > 1) {
profileId = params[1];
profileType = params[0];
}
}
sender.GetHost().content.HierarchyChartObject.SetNewProfile(profileId, profileType);
}
</script>
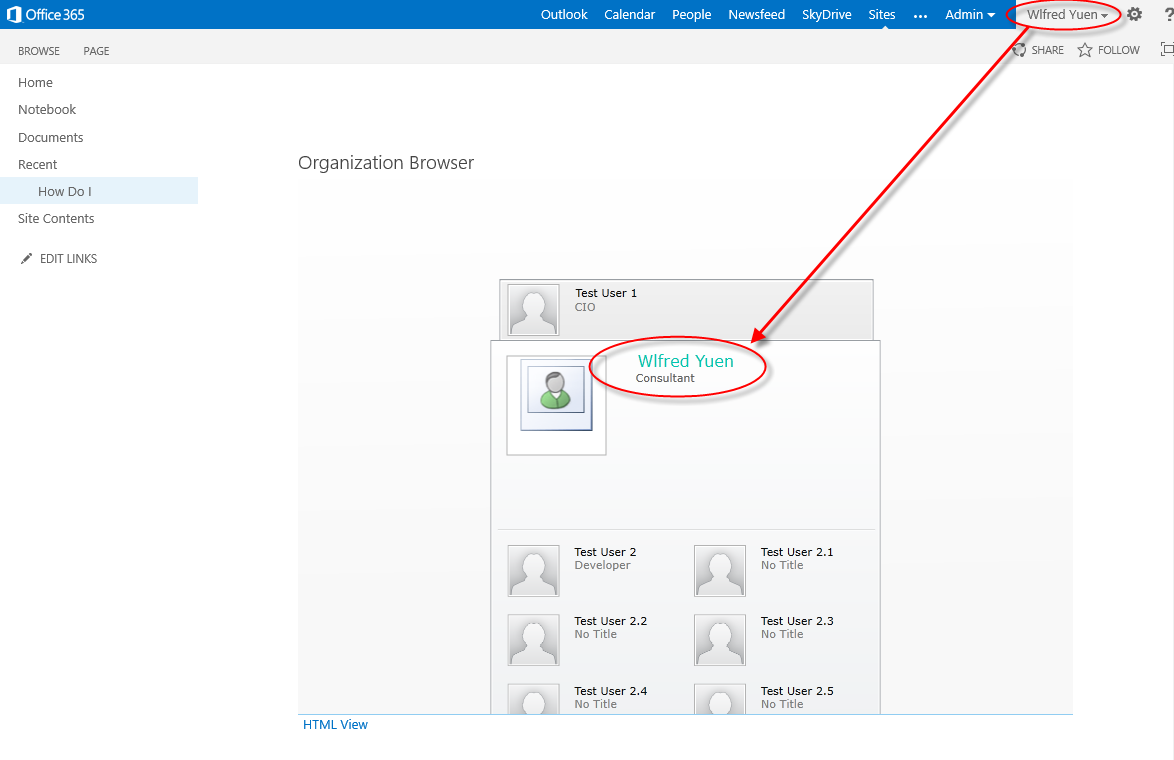
4. Save the page and you should be able to see the Org Chart is now defaulted to your specified user



Just wondering… Where do I find the Profile Service URL?
Just the web URL of where your web part is placed, I have not test but I suppose you can use the site collection URL
So I’m on the page where my Org Browser and Content Editor are. I’ve taken the URL directly out of address bar and placed it in the Profile Service URL area. Still isn’t working; just goes to my user.
I’m not sure your code example works. When i copied and pasted the javascript i had to replace all of the ‘ and ” characters. I also believe there maybe a typo here:
sender.GetHost().content.HierarchyChartObject.SetProfileServiceUrl(‘https://somewhere.onmicrosoft.com/’);
should it be ‘ at either end of the url?
Thanks 🙂
Sorry for the late reply.
Brian, when you do copy and paste, the quotes are encoded into ASCII. Please update all – I have updated my blog to reflect this step.
taooflou, thanks for your feedback – the quotes have been ASCII’ed. In respond to your question, the quote should be at both ends to embrace the URL
Hi all
Would you happen to be able to provide the same code for a Sharepoint 2010 environment?
Thanks!
Very good post! We will be linking to this great article on our
website. Keep up the great writing.
Can this work in a standalone SP environment hosted internally to our company?
The method would be the same but the script will be different depending on the authentication set for your web app, here is a reference that might of help to you:
http://support.microsoft.com/kb/2643420
I think this is one of the most important info for me.
And i’m glad reading your article. But wanna remark on some general things, The website style is wonderful, the articles is really excellent : D. Good job, cheers
Strips out the code and warns about an embed command when you follow these steps: SharePoint 2013
I’ve been trying to get this to work all afternoon. It just doesn’t seem to affect our Org Browswer webpart at all. Any updates or suggestions?
I’m late to the party, but…
This is awesome! Is there a way to make it work with the HTML view?
Jake, a lot of this sort of content is gradually being replaced by the new NextGen Portals content now shipping in SharePoint Online – specifically the new Delve “Me” page where the organisational browser is actually just rendered as standard HTML these days.
Is there a way to do this for on prem not O365?
Thanks!
excellent efforts few changes that i’d to incorporate while debugging javascript-
var i = profileId.indexOf(“|”);
var claimsmode = profileId.substr(i-1,1)
after declaring these variables the script was running fine:)
Hi Anup, would it be possible to show your updated code. I am having troubling implementing this code.
for the profileID = is it just email address?
Sukh if you are trying this on office 365 the format is-
profileId = “i:0#.f|membership|ceo@yourdomain.com
yes that is email address of the person you want to use as default account to show the chart.
Let me know if you need more info. Test it on IE as silverlight works fine with IE.
haven’t managed to get it to work. i have tried to insert the code in a content editor and script editor. Possible for you to send over the code that worked for you on office 365?
function CreateHierarchyChartControl(parentId, profileId, type, persistControlId) {
// TODO: Update profileId with the actual user login
profileId = “i:0#.f|membership|desiredAccount@yourdomain.com”;
var i = profileId.indexOf(“|”);
var claimsmode = profileId.substr(i-1,1)
if ((i >= 0) & (claimsmode == “f”)) {
var initParam = profileId + ‘,’ + type + ‘,’ + persistControlId;
var host = document.getElementById(parentId);
host.setAttribute(‘width’, ‘100%’);
host.setAttribute(‘height’, ‘100%’);
Silverlight.createObject
(
‘/_layouts/ClientBin/hierarchychart.xap’,
host,
‘ProfileBrowserSilverlightControl’,
{
top: ’30’, width: ‘100%’, height: ‘100%’, version: ‘2.0’, isWindowless: ‘true’, enableHtmlAccess: ‘true’
},
{
onLoad: OnHierarchyChartLoaded
},
initParam,
null
);
}
}
function OnHierarchyChartLoaded(sender) {
var params = sender.GetHost().InitParams.split(‘,’);
var profileId = params[0];
var profileType = params[1];
var persistControlId = params[2];
sender.GetHost().content.HierarchyChartObject.SetPersistControlId(persistControlId);
// TODO: update your Profile Service Url to your target site
sender.GetHost().content.HierarchyChartObject.SetProfileServiceUrl(‘https://yourdomain.sharepoint.com/sites/Apkumar/’);
var lastVisitedProfile = GetLastVisitedProfile(persistControlId);
if (lastVisitedProfile != null) {
params = lastVisitedProfile.split(‘,’);
if (params.length > 1) {
profileId = params[1];
profileType = params[0];
}
}
sender.GetHost().content.HierarchyChartObject.SetNewProfile(profileId, profileType);
}
####################################################################
####################################################################
make sure you update these lines in code above-
default account in –
profileId = “i:0#.f|membership|desiredAccount@yourdomain.com”;
and site url in –
sender.GetHost().content.HierarchyChartObject.SetProfileServiceUrl(‘https://yourdomain.sharepoint.com/sites/Apkumar/’);
using content editor webpart you should be able to get the data in silverlight view. Mind it html view does not change.
hi
I tried Anup sati’s code.but it is not working for me.Please help, its urgent. thank you
I am also having trouble getting this to work for a particular user profile. I keep getting the error that the URL specified in the Content Link property cannot be retrieved!!!
I am running into the same issues. I have updated the URL and the
ender.GetHost().content.HierarchyChartObject.SetProfileServiceUrl(‘https://mycompany.sharepoint.com/teams/hccsys/’);
user profile name
profileId = “i:0#.f|membership|rvanfos2@its.jnj.com@jnj.sharepoint.com”;
The method “CreateHierarchyChartControl” doesnot get invoked on the aspx page where the webpart is being added. Any help ?
Check this:
https://social.technet.microsoft.com/wiki/contents/articles/37576.organizational-browser-start-account.aspx
Silverlight works, html not yet on mine
Thanks. It worked after I declared the 2 var as Anup indicated. Doesn’t work on HTML view though.